こんにちは、ZAKKです。この記事に需要があるか分かりませんが、友人にビックリマンシールの様なアイコンを作ってくれと依頼されましたので、その作成方法を備忘録としてまとめてみました。
PhotoshopはCCを使っております。
Photoshopでビックリマン風のシールを作ってみる
初代スーパーゼウスを参考に背景を作る
参考のキラキラシールは、ビックリマン初代のスーパーゼウス。これを基にまずベーストとなる背景を作成します。
このシールの背景をみると、正方形が敷き詰められているのが分かります。縦に8個、横に8個ありますね。
それでは、まずベースとなる1個の正方形を作成します。ここでは分かりやく100px×100pxの正方形を作ります。
レイヤー1にグラデーション効果をつけます。グラデーションの設定は、スタイル:角度、角度:5度、グラデーションは#333333と#ffffff を下図の様に均等に並べます。
角度を5度にしたのは、正方形を並べたときに綺麗に見えるようにするためです。
これをパターンに登録します。編集-パターンを定義 でパターンを登録します。
続いて、新規ファイルを800pxの正方形で作成し、レイヤーに先ほど登録したパターンを適用します。
これがビックリマンシールの背景のベースとなります。オリジナルと同じ8個の正方形が敷き詰められてる背景です。
ちなみに先ほど1個の正方形を作った際に角度を5度としましたが、角度をつけないと下図のようになります。
ちょっとぼんやりしてしまいますね。正方形と正方形の接点が少しずらすことでキラキラ感が自然な感じで少し増します。
ベース背景はこれで完成です。この背景に虹色や金色、赤色など好みに応じて色をレイヤー効果にのせるといろんなキラキラが作成できます。好みに応じて作ってみてください。
例としてシンプルな青みがかったキラキラを作成してみます。
描画モードをスクリーンにし、不透明度を20%、グラデーションを青色系にして、角度を120度としてます。
これで先ほどのベース背景より透明度、キラキラ感が増します。
タイトル名を背景にのせる
背景が出来ましたら、次はタイトルです。ZAKKが調べたところ、ビックリマンのフォントに関しては、有用なものが見つかりませんでした。ですので、ここはみなさんの好きなフォントで代用してみてください。
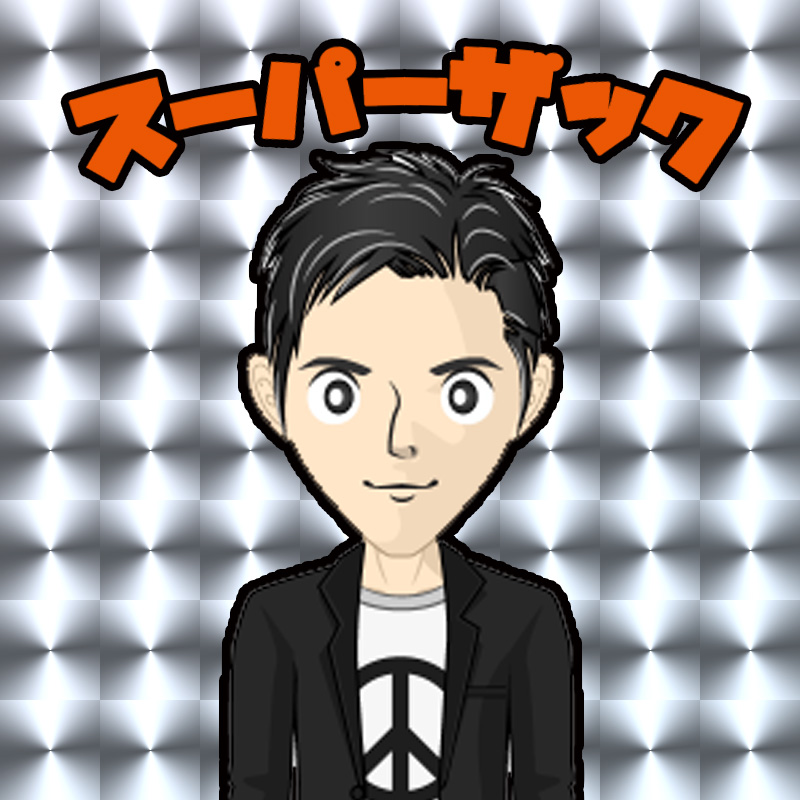
まず、テキストツールで普通にタイトル名を作成します。ここでは「スーパーザック」とします。テキストにはレイヤー効果で境界線外側8pxを指定してます。
続いて、オリジナルと同じように円弧を与えます。テキストをラスタライズし、編集-変形-ワープを選択します。ワープの項目より円弧を選択し、カーブを20%にします。
これでオリジナルと同じようなタイトルになりましたね。あとは、任意のキャラクターを設置すればビックリマン風のキラキラシールの出来上がりです。
キャラクターを設置する時、キャラクターにもレイヤー効果で枠線を8pxつけるを忘れないよう注意して下さい。
完成
それでは、キャラクターを乗せて完成です。
いかがでしょうか?これなら友人に依頼されても文句は言われないでしょう!
追記:今回タイトルに使用したフォントは、「キルゴU」というフォントです。
フォントファイルの改変・二次配布は禁止されており、商用利用の場合は「作者のtwitterアカウントまでご一報下さると嬉しいです」とのこと。































この記事へのコメントはありません。