今回は、Pythonの勉強で利用した実行結果(ログなど)をGoogleスプレッドシートに出力するという事をお送りします。
実際には、海外の仮想通貨取引所「BitMEX」の残高推移グラフを手軽に表示したかったので作成しました。またグラフを公開しURLを取得すれば外出先やスマホで、いつでも残高推移グラフを確認できるのも利点です。
準備
GoogleスプレッドシートのAPIを利用するにあたり、下記の事前準備が必要です。
1. Googleアカウントの作成
2. Google Developer Consoleにて、プロジェクトを作成する。
3. スプレッドシートAPIを有効にする
4. OAuth用クライアントIDの作成
5. スプレッドシートの共有設定
プロジェクトを作成する
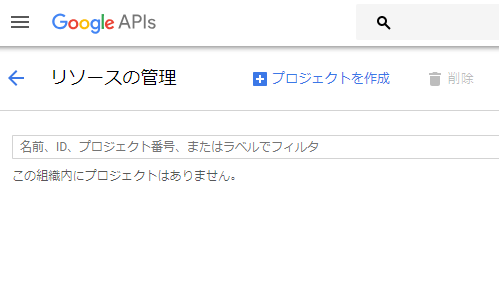
Google Developer Consoleにアクセスし、「プロジェクトを作成」をクリックする。

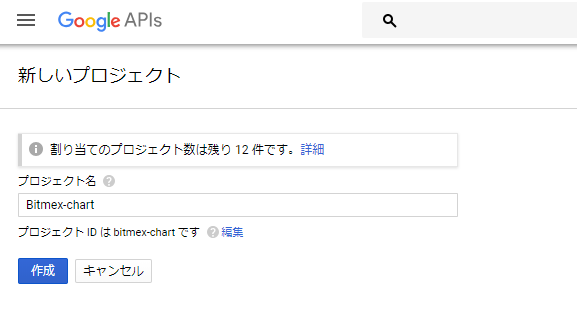
プロジェクト名を記入し作成。これでプロジェクトは作成できました。

APIを有効にする

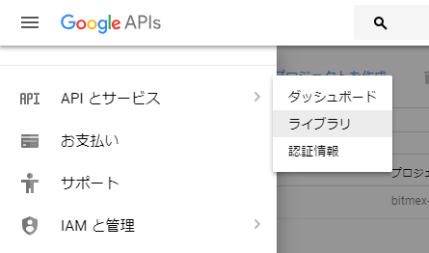
次にAPIを有効にします。左上のハンバーガーメニューより「APIとサービス」>「ライブラリ」を選択します。
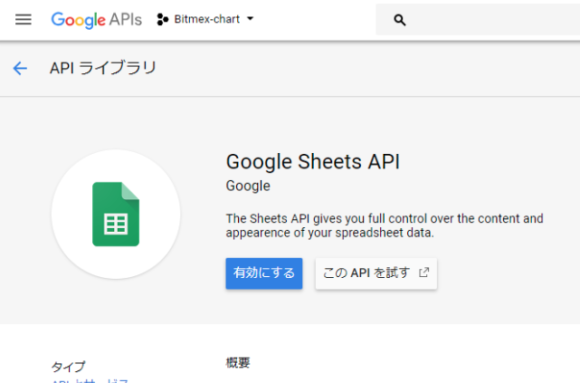
ライブラリの中より「Google Sheets API」を選択し、「有効にする」ボタンをクリックする。

OAuth用クライアントIDの作成

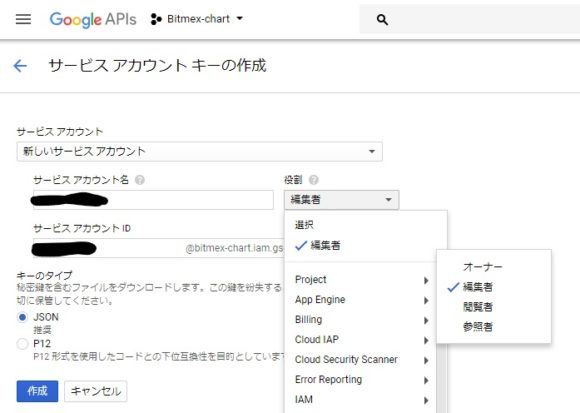
左メニューより認証情報へ移動。認証情報を作成より、「サービスアカウントキー」を選択します。
サービスアカウント名は任意名を、役割は「project」>「編集者」を選択します。そして、キーのタイプをjsonにして作成します。

作成ボタンを押すと、ダウンロードされます。保存場所は、pyファイルがある同階層(同じフォルダ)に保存します。
スプレッドシートの共有設定

利用するスプレッドシート上で作成したクライアントIDに共有設定を与えます。
この設定にはクライアントIDのメールアドレスが必要なので、左メニュー>サービスアカウントよりメールアドレスを控えます。
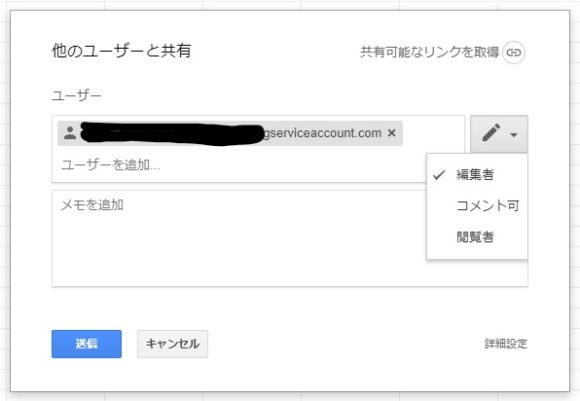
利用するスプレッドシートに移動して、右上の「共有」を開きます。
ユーザー欄に先程コピーしたメールアドレスを貼付けて送信します。共有設定が完了。
ここまでで準備は完了しました。続いてPythonコードを書いていきます。
Pythonでスプレッドシートに出力
最初に必要なライブラリ「oauth2client」「gspread」をインストールしておきましょう。
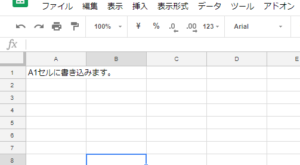
下記コードに必要事項を記入し実行すると、該当シートのA1セルに「A1セルに書き込みます。」が書き込まれれば成功です。
シートIDはスプレッドシートのURLから取ってくるのが簡単です。スプレッドシートに移動するとURLが「https://docs.google.com/spreadsheets/d/〇〇〇/edit~」となってます。この〇〇〇部分の文字羅列がシートIDとなります。シート名は、デフォルトだと「シート1」とかですね、ここは任意に変えれるのでそのシート名を記入します。
import gspread
from oauth2client.service_account import ServiceAccountCredentials
scope = ['https://spreadsheets.google.com/feeds']
#ダウンロードしたjsonファイル名を記入
json_file = 'jsonファイル名.json'
#スプレッドシートIDを記入
sheet_id = 'シートID'
#スプレッドシートのシート名を記入
sheet_name = 'シート名'
credentials = ServiceAccountCredentials.from_json_keyfile_name(json_file, scope)
gc = gspread.authorize(credentials)
sp = gc.open_by_key(sheet_id)
wks = sp.worksheet(sheet_name)
wks.update_acell('A1', "A1セルに書き込みます。")
print('書き込み完了')

あとは、書き込みたい内容をカスタムしていけば良いですね。例えば、実行結果の数値を10分毎に取得しスプレッドシートに書き込んでいき、その数値を基にグラフで表示する。なんてことが簡単に出来ます。
ここの利点は、グラフを公開してURLを取得すれば、外出先やスマホで確認出来る事ですね。また、単純に実行結果ログを出力し確認することも。使い方はあなた次第ですね。
「BitMEX」の残高推移グラフを手軽に表示した参考例
以下では、ワタシが利用した参考例を。実際のPythonコードは記載してませんが、こういう事も出来るよという例です。
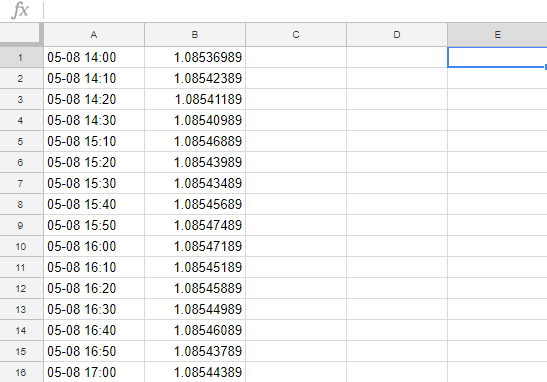
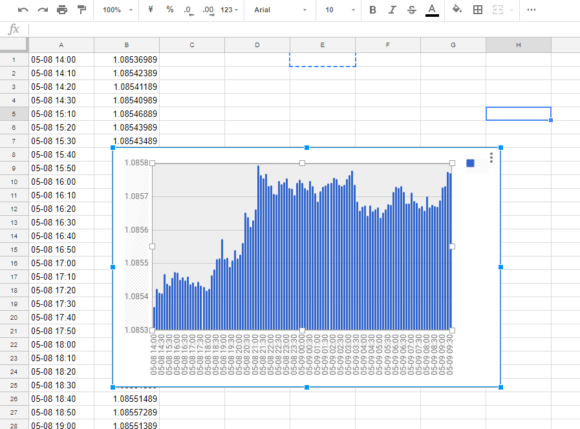
まず、BitMEXから口座残高と取得した日時を10分毎にスプレッドシートに出力します。(数値は仮です)

グラフの作成
続いて、取得した値を基に別シートで「グラフ」を作成します。
グラフの作成は、簡単で列ABを選択してグラフアイコン(グラフ挿入)をクリック。そうするとシート上にグラフが出現します。

グラフを選択した状態で、右上のメニューボタンをクリックし「個別シートに移動」にすると別シートでグラフが表示されます。

後は、見やすいように「グラフを編集」からグラフの種類などを編集します
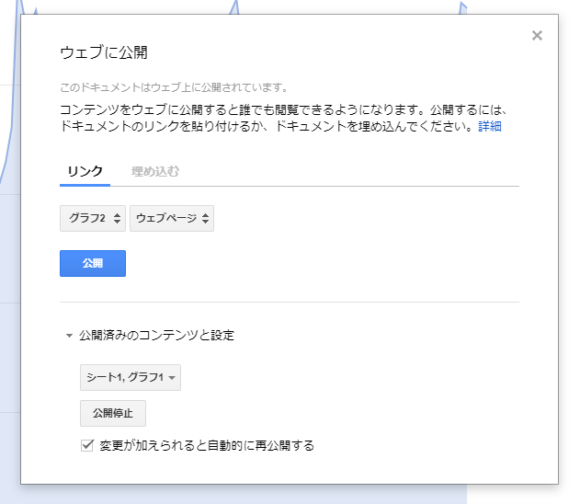
「グラフ」のシートを公開しURLを取得。

最後に「グラフを公開」することでURLを取得できます。この時公開する範囲をグラフシートとウェブページにします。公開ボタンを押すとURLが取得できます。
グラフは値が更新されると自動で追加生成されます、素晴らしいGoogleサービス!
スマホで確認。

スマホでも確認できますね。これで残高推移が外出先でも分かります、ボットを稼働させたりしてると重宝しますね。
また、ちょっと計算方法を変えれば日次損益や月次なども可能になります。































この記事へのコメントはありません。