最近bitflyer や bitmexの取引にbotを使うのが流行っていますね。ワタシも勉強がてら何個か購入してはソースを解析しつつカスタムして使っています。ただしあまり稼げてません。
今回はpythonでボットを動かして、実行結果をLINEに通知させる備忘録です。これを設定しておけば、外出中でも利確通知やエラー通知などのメッセージがスマホで受け取れて結構便利。
pythonを勉強してまだ1ヵ月もしてないワタシでも出来たのでそれほど簡単です。ただし初心者なので間違ってたらごめんなさい。
LINEに通知させるのは結構かんたんで、公式サイトからトークンを発行し現在使っているpythonコードに追加し、任意のメッセージを指定するだけです。
LINE公式サイトからアクセストークンを取得
公式サイト https://notify-bot.line.me/ja/ にアクセスして使用しているLINEアカウントにログインする。
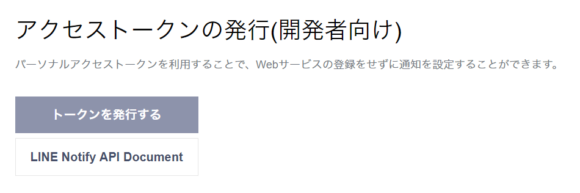
ログイン後、右上のマイページに移動。下部にトークン発行ボタンがあるのでクリックする。

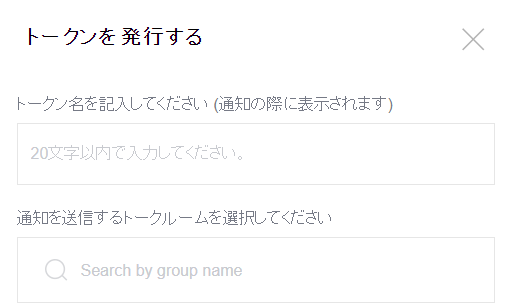
発行ボタンを押した遷移先では、トークン名の記入と通知先を指定します。

通知先のトークルームは、スマホのLINEアプリ上で作成します。トークルームを作ってそこに通知させるのも良いし、気にしなければ1:1でLINE Notifyから通知を受け取るにすれば、OKです。トークルームを選択した場合は、そのトークルームにLINE Notifyさんを招待追加してください。
なおトークンを発行したら忘れないようにメモ帳などに保管してください、トークンはこの時しか表示されません。
お手持ちのボットにLINE通知をさせる。
ボット本体は、ご自身で用意してください。そのボットに下記コードをそれぞれ任意箇所に追加します。
import requests
def LineNotify(message):
line_notify_token = "トークンを入力"
line_notify_api = "https://notify-api.line.me/api/notify"
payload = {"message":message}
headers = {"Authorization":"Bearer " + line_notify_token}
requests.post(line_notify_api, data = payload, headers = headers)
message = 'メッセージ本文'
LineNotify(message)
まず、import requestsを冒頭に追加します。
続いてdef 文を用いて関数(function)を定義します。この部分には先程のトークンを追記します。
そして、
message = ‘メッセージ本文’
LineNotify(message)
は、ボット本体が実行結果を出力している箇所の下にそれぞれ追加します。大抵は、if文でエントリーした時や利確した時などをprint()で出力してますので、その内容をコピーし’メッセージ本文’に記述すればよいと思います。
print()箇所のインデントに合わせる事を忘れずに。インデントがずれるとエラーになります。
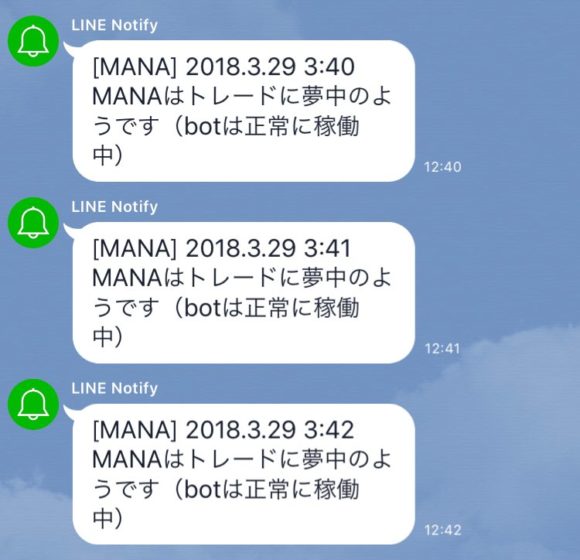
LINEに通知させるのはこれだけです。上手く動作すると、下記の様に実行結果の通知が来ます。

これは、最近購入させていただいたMANAさんのボットにLINE通知を組み込んだものです。ただ、通知全部にLINE指定すると、1分毎に通知が来てしまうのでエントリーと利確の箇所のみがお勧めです。
番外編 LINEスタンプも送る
ボットのテキスト通知だけだとちょっと機械的で寂しいという人にはおススメ。これも簡単に実装可能ですが、ワタシのプログラム能力が低い為実装の書き方がちょっと長めです。適宜最適化してみてください。
なお、使えるスタンプはLINE公式となります。こちら(https://devdocs.line.me/files/sticker_list.pdf)から、stickerPackageIdとstickerIdを組み合わせて指定します。
詳細は公式へ:https://notify-bot.line.me/doc/ja/
import requests
line_notify_token = "トークンを記載"
line_notify_api = "https://notify-api.line.me/api/notify"
#定義
def LineNotify(mode):
if (mode == "text"):
payload = {"message":message}
elif (mode == "stamp"):
payload = {"message":message, "stickerPackageId": stickerPackageId, "stickerId": stickerId}
headers = {"Authorization":"Bearer " + line_notify_token}
requests.post(line_notify_api, data = payload, headers = headers)
#出力させる箇所に記述(テキスト)
message = "テキストだけのメッセージです。"
LineNotify("text")
#出力させる箇所に記述(テキストとスタンプ)
message = "テキストとスタンプのメッセージです。"
stickerPackageId = "1"
stickerId = "10"
LineNotify("stamp")
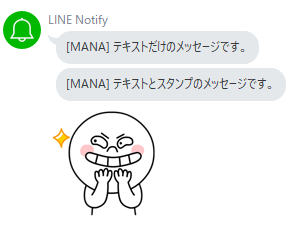
これで実行すると下のような感じになります。利確の時や損切の時など、出力結果に応じてスタンプを変えると、まるでボットが生きている感覚になるかもw

最後に
pythonというかプログラム自体が初なので、今はまだまだ意味不明で勉強中。でもみんなのボットソースを見ながら一語一語調べてるとなんとなく見えてくるのが不思議ですね、書けないけど!
ワタシはwebデザイナー歴が長いのでこの勉強でcssやhtmlに進化を付けれれば良いなぁ。特にCSSは進化してるからプログラム知識が今後というかもう必須な感じだし。
































この記事へのコメントはありません。