4月に入り新入社員や人事移動で会社のホームぺージを担当する事になった方も多いと思います。
最近の企業ホームページは、CMS(コンテンツ・マネジメント・システム)で管理され初心者の方でも簡単に記事を投稿することが可能です。
CMSの種類は様々あり、代表的なものだと「WordPress」「MovableType」などありますね。大きな会社になると独自のCMSを組み込んでいるところもありますね。
また、ほとんどのCMSでは、1つの投稿でPC向けとスマホ向けに自動的に最適化され表示されます、これは本当に便利です。
私は主にホームページ制作やCMS導入などをしており、その中でWEBサポート的なこともしています。独自カスタマイズ案件であれば各社の独自ルールに都度対応するのですが、基本のCMS導入だけの場合は納品で契約が完了されますので、その後の運用・操作方法は各ホームページ担当となります。このようなCMS導入後企業担当者が運用という形態は多いと思います。CMS導入後にマニュアルもお渡ししますが、それでも質問は結構あります。
そのサポートのなかで特に多いのがエクセルで作られた表を掲載したいという要望です。イベントスケジュールや項目リストなどで良く利用されますね。
ただこの作業は簡単そうでなかなかの曲者です。
今回は、企業担当者の良くある質問であるこの表組を再現するツール及びHTMLとCSSをご紹介しようと思います。紹介するコードはCMSでも静的サイト(htmlベタ書き)でも通用するようにお送りします。
■エクセルの表からHTMLを作成する。

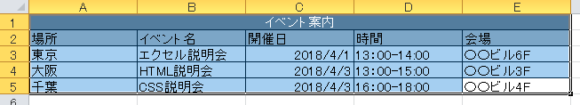
上図のようなエクセルの表組みをHTMLにします。
エクセルからHTMLを起こすには、いろいろやり方がありますが、今回は一番簡単なジェネレーターを利用したいと思います。
ここでは、「ExcelからHTMLテーブル変換」サイトを利用してご説明します。https://ao-system.net/exceltable/
・エクセルから該当のセルを選択してコピーします。
範囲を選択し、右クリックから「コピー」

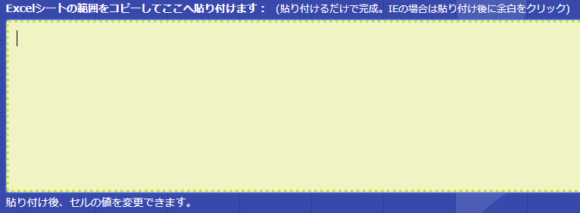
・「ExcelからHTMLテーブル変換」サイトにアクセスし、該当箇所に貼付け(ペースト)します。

↓ペースト後

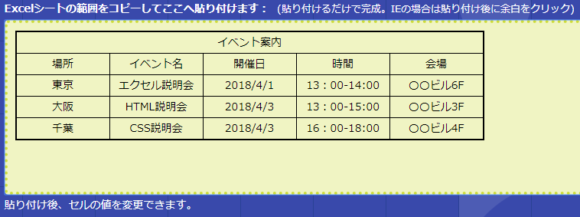
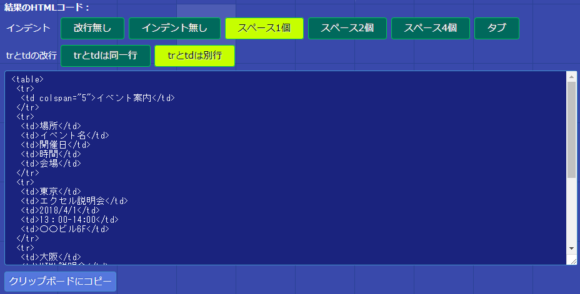
ペーストするとページ下部にプレーンなHTMLが生成されますので、それをコピーします。※背景色やテキスト色は反映されません。

これは後程使うので「メモ帳」などのテキストエディタを開きコピーしたHTMLタグを保存しておきましょう。
次にコピーしたHTMLにCSSを適用させるためのクラス名やスマホ最適化をするためのDIVタグ追加をしていきます。
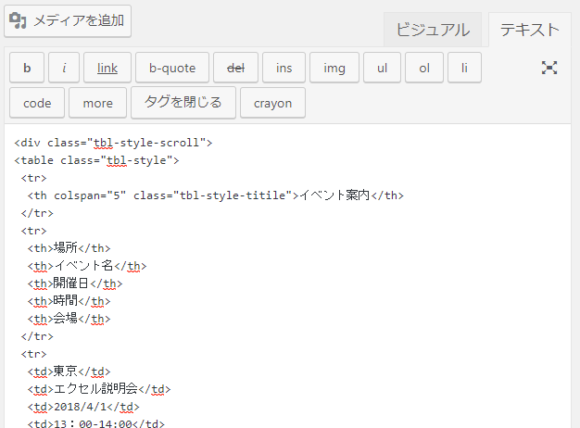
① 見出し部分に使う個所を手動でtdタグからthタグに変更します。今回で言うとイベント案内・場所・イベント名・開催日・時間・会場の項目をthタグにします。
② tableタグにクラス名tbl-styleを付与
③ 大見出しのthタグにクラス名tbl-style-titleを付与
④ 最後にdivタグ(tbl-style-scroll)で包みます。
イベント案内 場所 イベント名 開催日 時間 会場 東京 エクセル説明会 2018/4/1 13:00-14:00 〇〇ビル6F 大阪 HTML説明会 2018/4/3 13:00-15:00 〇〇ビル3F 千葉 CSS説明会 2018/4/3 16:00-18:00 〇〇ビル4F
■見やすいようにCSSを調整する。
生成されたHTMLは装飾されていない状態なので、CSSで装飾します。
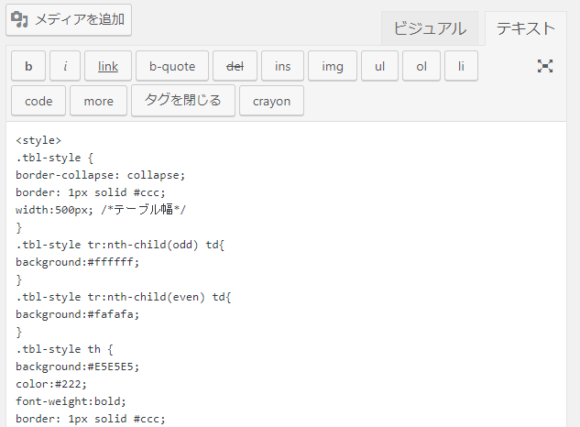
CSSは以下の通りです。余白や背景色、ボーダー色など装飾を指定します。
.tbl-style {
border-collapse: collapse;
border: 1px solid #ccc;
width:500px; /*テーブル幅*/
}
.tbl-style tr:nth-child(odd) td{
background:#ffffff; /*奇数行のtd背景色*/
}
.tbl-style tr:nth-child(even) td{
background:#fafafa; /*偶数行のtd背景色*/
}
.tbl-style th {
text-align:center;
background:#E5E5E5;
color:#222;
font-weight:bold;
border: 1px solid #ccc;
padding:5px;
}
.tbl-style th.tbl-style-title {
background:#808080;
color:#ffffff;
}
.tbl-style td {
border: 1px solid #ccc;
padding:5px;
}
■スマートフォン向けに最適化する。
スマートフォンでは、テーブルが横長な場合は領域をはみ出すかギュッとされ文字が縦長に整形されたりなど可読性にかけてしまいます。
ここでは、スマホの場合は横スクロールをさせるようにします。
※元々サイト自体がスマホに対応されていない場合はテーブルのスマホ最適化は反映されません。
/* スマホ最適化 */
.tbl-style-scroll {
overflow-x: auto;
white-space: nowrap;
}
.tbl-style-scroll::-webkit-scrollbar {
height: 15px;
}
.tbl-style-scroll::-webkit-scrollbar-track {
border-radius: 5px;
background: #eee;
}
.tbl-style-scroll::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #666;
}
■CMS/静的ページに記述する。
ここまでで、CSSとtableのHTMLが出来ましたね。これをあなたがお使いのCMSや静的HTMLに記述します。
CMSの場合
画面はWordPressで説明します。なお投稿するエディタは、必ずテキストをご使用ください。ビジュアルエディタなどで記述するとhtmlと認識されません。
CSS
方法1)CMSでは投稿編集画面にCSSを記述できる箇所が用意されていれば、そこにCSSを記述します。(もし無い場合、今後も使うかもしれないので制作した方かWEB知識のある方にお願いして作っていただきましょう。)

方法2)投稿編集画面にCSSを記述出来ない場合は、少し強引(記述的に非推奨)ですが、投稿箇所にスタイルタグを記述しても表示上は大丈夫です。(2018/4現在)

HTML

投稿記事の任意箇所に記述します。
静的なHTMLの場合
CSS
先程のCSSをstyleタグで括りheadタグ直前に記述します。
HTML
作成したtableタグを任意の箇所に記述します。
無題ドキュメント
イベント案内 場所 イベント名 開催日 時間 会場 東京 エクセル説明会 2018/4/1 13:00-14:00 〇〇ビル6F 大阪 HTML説明会 2018/4/3 13:00-15:00 〇〇ビル3F 千葉 CSS説明会 2018/4/3 16:00-18:00 〇〇ビル4F
■テーブル完成
| イベント案内 | ||||
|---|---|---|---|---|
| 場所 | イベント名 | 開催日 | 時間 | 会場 |
| 東京 | エクセル説明会 | 2018/4/1 | 13:00-14:00 | 〇〇ビル6F |
| 大阪 | HTML説明会 | 2018/4/3 | 13:00-15:00 | 〇〇ビル3F |
| 千葉 | CSS説明会 | 2018/4/3 | 16:00-18:00 | 〇〇ビル4F |
スマートフォンの場合

最後に
エクセルで資料を作成し、それをホームページに掲載するというシーンは多々あります。エクセルは使いこなせるけどHTMLは苦手というWEB担当者の負担を減らせればと思います。と同時にワタシへのサポート負担も減らしたいという事で書きました。なお、今回のクラス名は既存のCSSと重複しない様に長めに書いてありますので、そのままメインのCSSに追記しても問題ないと思います(メインのCSSを弄れればこのTIPSは必要ないと思いますが…)もし重複して他のページのテーブルが崩れたりしたら今回のクラス名を変更してください。

































この記事へのコメントはありません。