投稿コメント
合成する時のトーン調整レタッチ
背景と切り抜いて配置した被写体のトーンが異なる場合、違和感が発生します。
背景シーンに被写体が溶け込んでるような違和感のない合成画像を作りましょう。
色味を合わせる方法は色々ありますが、今回は便利な「トーンカーブ」をメインにしていきます。

被写体を切抜き設置する。
ペンツールと選択とマスクを利用し被写体を切抜きます。切抜きは手を抜かずにしっかり抜くと仕上がりが良くなりますので、時間がかかっても頑張りましょう。なお、web画像など小さい画像であれば、「被写体を選択」で十分な場合もあります。
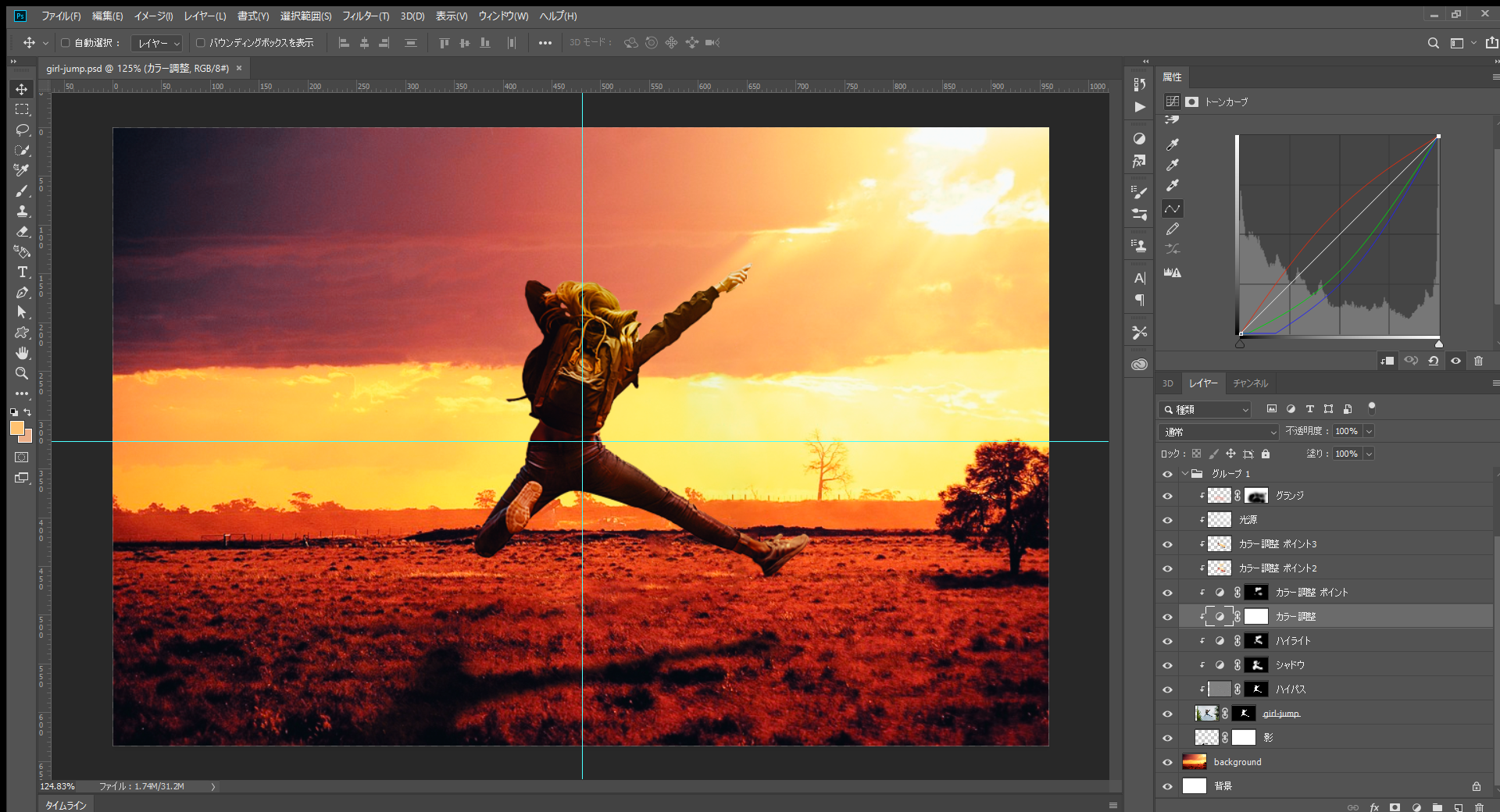
トーンカーブで調整。
トーンカーブの調整は大きく3つあります。
1つ目はトーンの調整。2つ目はハイライト(明)。3つ目はシャドウ(暗)です。
トーンの調整で背景と被写体を同一トーンに落ち着かせます。
トーンカーブの「RGB」となっているドロップダウンメニューを開くと、レッド・グリーン・ブルーと選択できます。この画像は赤みが強いので、レッドを強くしグリーン・ブルーを弱くするよう調整いたします。
次に背景の光源を意識して被写体に光(明)と影(暗)の部分を追加していきます。
光の場合は、RGBのカーブを上げると明るくなります。
影の場合は、RGBのカーブを下げると暗くなります。
この画像だと右上奥から光が降り注いでるので、被写体の右上を明るくし、左下を暗くすると良いですね。
なお各調整レイヤーは、被写体にクリッピングマスクさせます。そしてマスクで必要な部分のみ適用させていきます。
微調整
微調整では、被写体の光が当たらない部分をブラシで暗く塗りつぶしたり、地面に影を作ったりします。
ここは本当に簡単な調整ですね、気になる部分を自然な感じに慣らしていくイメージです。
完成
下図がビフォーアフターです。
この制作は30分~1時間程度ですね、慣れてくるともっと早く出来ると思います。
















































この記事へのコメントはありません。