投稿コメント
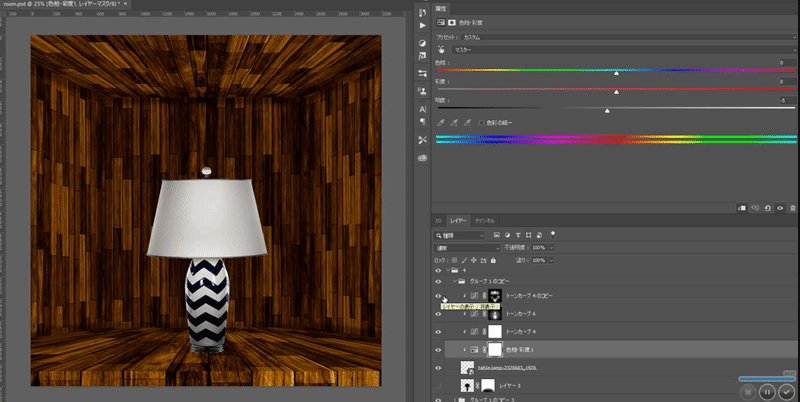
0から作る光と影。箱の継ぎ目や奥行きにに影を落とし、ランプの上から出ていく強めの光と下への光、左右はシェードからふんわりと。最後に色相調整して完了。

PhotoShop 制作過程

まず、上記素材を配置。ランプとウッド調のテクスチャですね。ランプは後回しで、まず箱を作っていきます。
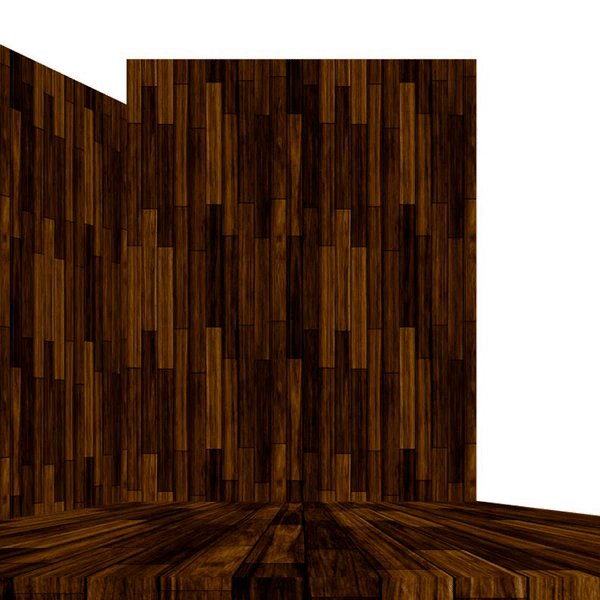
箱は、このテクスチャを上下左右分コピーし、それぞれ自由変形でパースに沿って変形していきます。

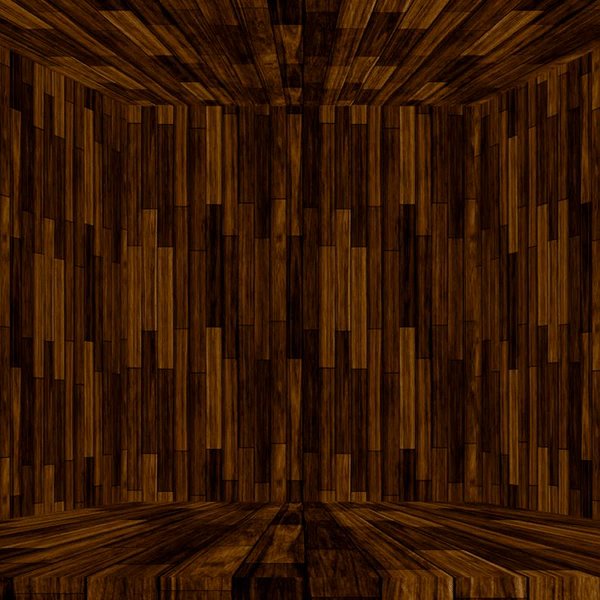
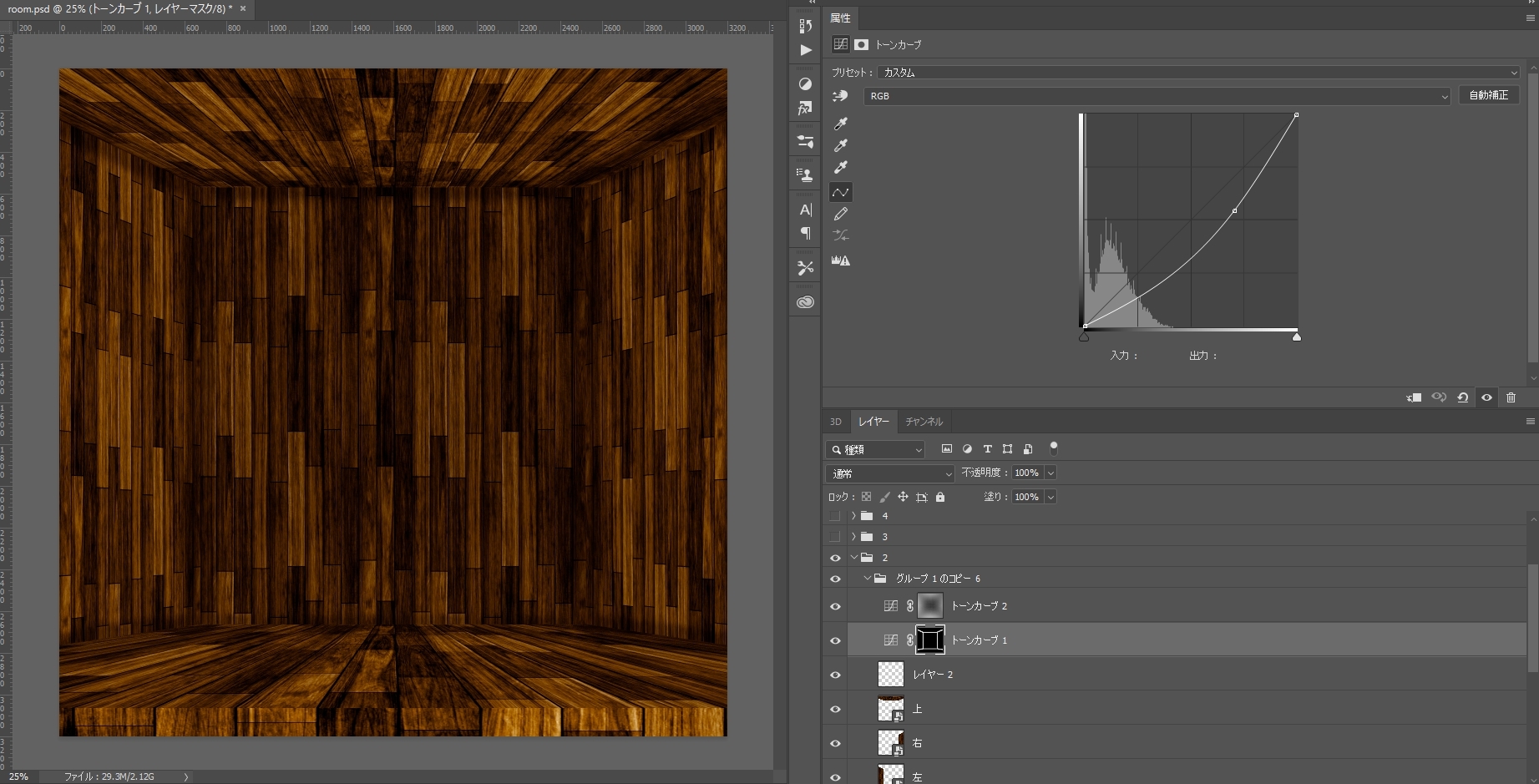
つぎに、立体感を出すように、四方や奥行きに影を落としていきます。影は、「トーンカーブの調整レイヤー」で明るめと暗めを設定し、マスクで必要な部分をブラシで付けていきます。

ランプの設置
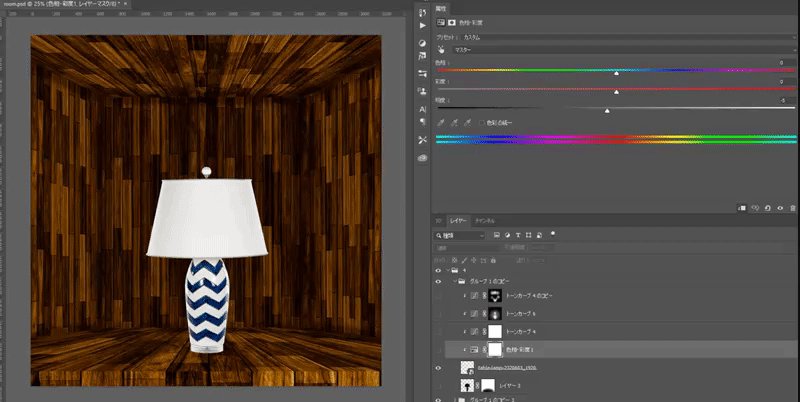
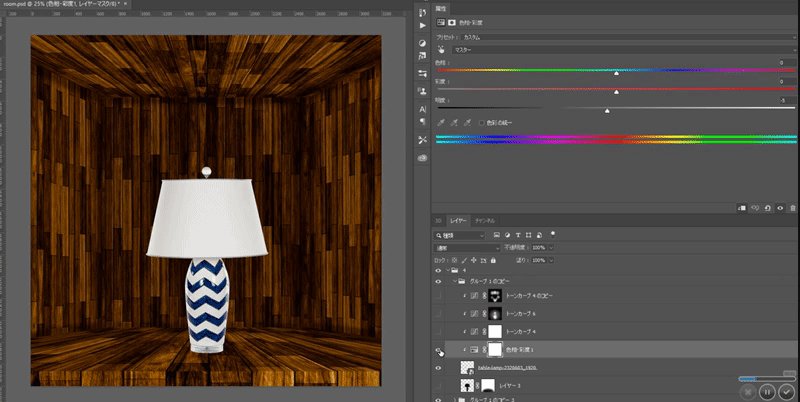
ランプを中央に設置します。設置しただけだと、色相が合っていないので浮いてしまいます。そのため、まず調整レイヤーで色相を選択し合わせます。次にトーンカーブでさらに調整。
その後、さきほど行ったように影を付けていきます。

全体の調整
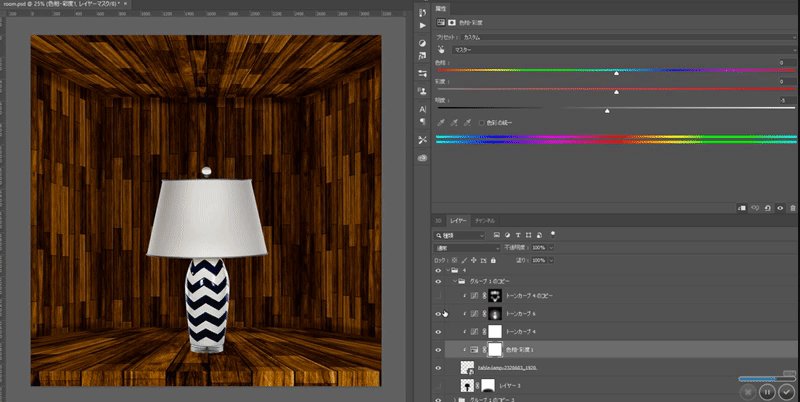
最後に全体を調整していきます。ここでも色相とトーンカーブが主です。明るい箇所と暗い箇所をブラシでつけながら、色相をあてて完成です。

















































この記事へのコメントはありません。