マーブル模様を簡単に作成する方法です。使用するのはPhotoshop CC。CCじゃなくてもいけるかもですが、今はほとんどCCでしょう。
instagramにも成果物を投稿していますのでよかったらフォローをお願いします。
マーブル模様はちょっとした小物にあてたり、背景模様としてつかったりなど利用機会は多いです。無料素材で代用してもよいですが、欲しい色でのマーブル模様は結構見つかりませんよね。なので、作ってしまう方が楽です。著作権とかも自分で作れば気にしなくても良いですしね。
それでは私の作成方法を順番に公開します。
アートボード

アートボードは2500px×1600pxで150dpiで作成します。この部分は適宜調整しても問題ありません。
印刷する場合はもっとdpiを上げても良いと思います。カラーモードも印刷の場合はCMYKが良いです。
私は、WEB用に使うことが多いのでRGBで作ってます。
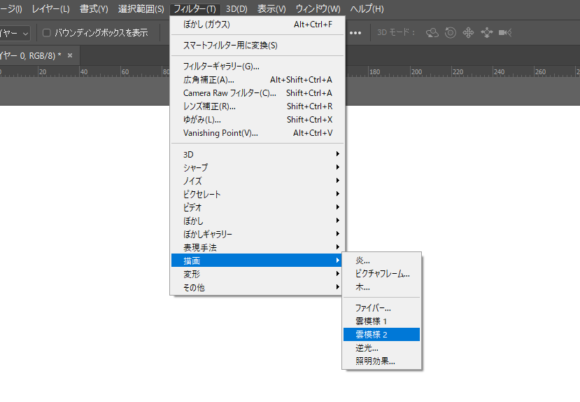
レイヤーにフィルターを適用

レイヤーに「フィルター>描画>雲模様2」を適用します。
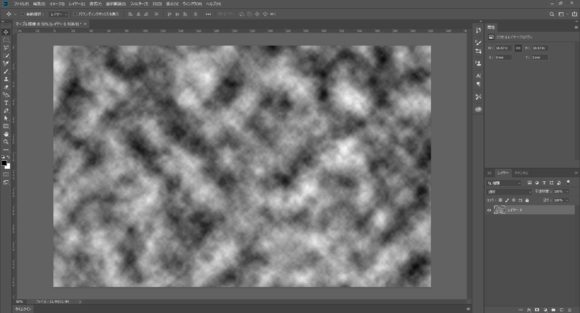
適用されると下記のようになります。

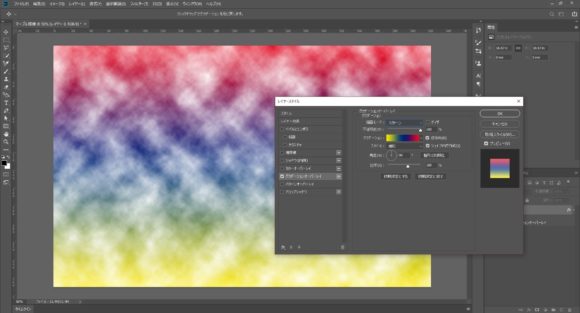
レイヤー効果を適用
続いて、レイヤー効果で、「グラデーション(スクリーン)」を使って任意色にします。
任意色になったら、レイヤースタイルをラスタライズして色を付けておきます。

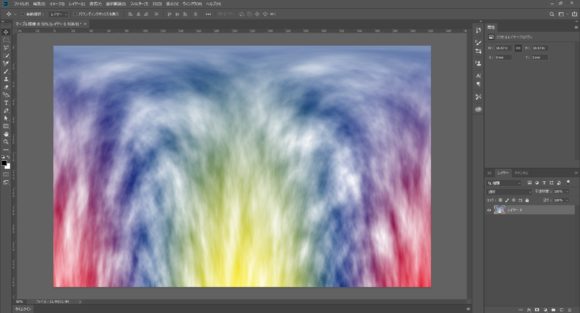
A)極座標フィルターを適用
今度は、「フィルター>変形>極座標」で極座標を直交座標にします。これを適用。
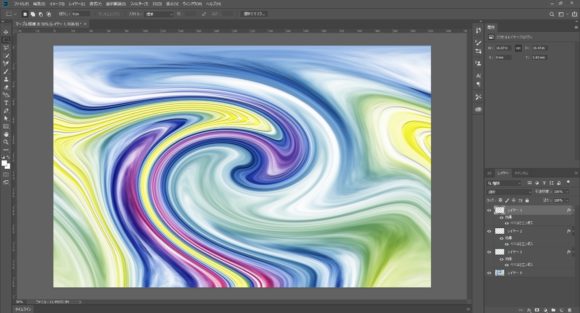
下のような画像になります。

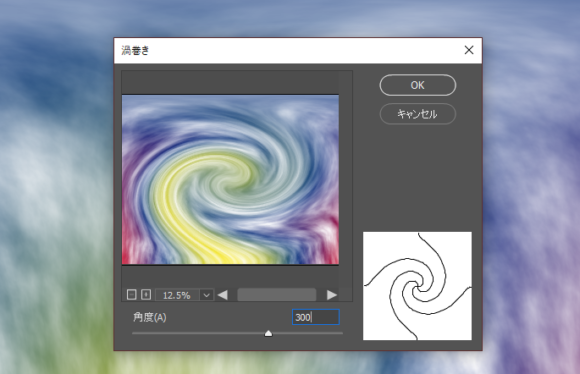
B)渦巻フィルターを適用
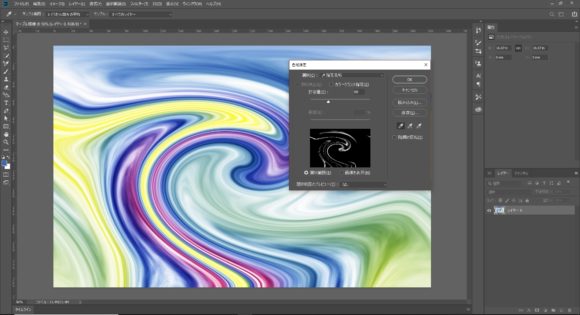
「フィルター>変形>渦巻き」を適用させます。角度は300ぐらいでほどよく渦巻にします。

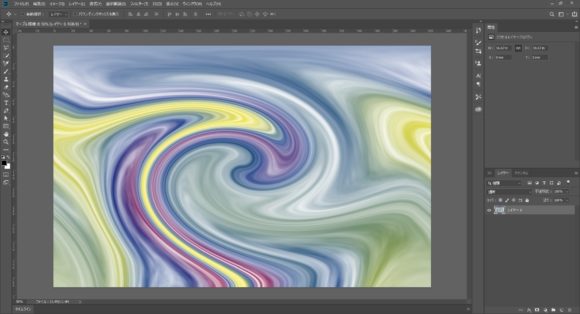
ここまで来たら、あとは(A)(B)を数回繰り返し、良い感じに混ざってきたらSTOP。
これでほぼ完成ですね。グラデーションが見事に混ざりあって流入感がでます。

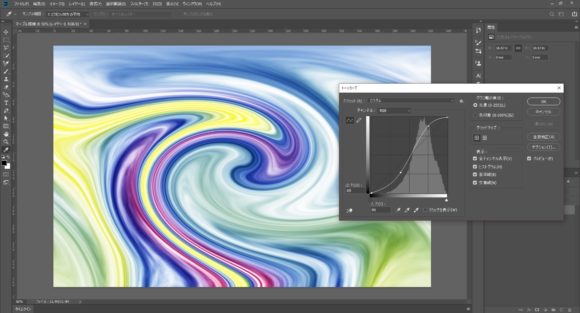
仕上げ
最後に仕上げをします。ここまでで色が混ざって少し暗ければ「色調補正>トーンカーブ」などで調整をします。

また、これは水っぽい平な感じですが、絵の具などすこし立体感を出したかったら、「選択範囲>色域指定」で任意色を適当に選択し、選択範囲をコピーします。
コピーした部分に「レイヤー効果>ベベルとエンボス」で立体感をすこしだします。これを数色分繰り返すと絵の具で混ぜたような立体感がでますね。



最後に
フィルターの使い方でどんな色合いでも作れるので、応用してみてください。今回のポイントは、序盤の雲模様でグラデーションを決めちゃう所ですね。そうするといい感じに混ぜりあっていき自然なマーブル模様となっていきます。

年末販促用。Photoshopでイメージカラーのマーブル柄を作成しDimensionで3D化、adobe最高。これでクライアント提出完了。30分で終わるやつ。(実際はロゴをハメる)持ち手印刷は高そうだが、そこは後で調整調整調整。 pic.twitter.com/9DG9Z3gijA
— life_zakk (@life_zakk) 2018年11月5日


































この記事へのコメントはありません。