õ╗ŖÕø×Ńü»CSSŃé░Ńā¬ŃāāŃāēŃā¼ŃéżŃéóŃé”ŃāłŃü½ŃüżŃüäŃü”Ńü¦ŃüÖŃĆéõ╗źÕēŹŃüŗŃéēflexboxŃü©õĖ”ŃéōŃü¦µ░ŚŃü½Ńü¬ŃüŻŃü”ŃüäŃü¤ŃüōŃü«Ńé░Ńā¬ŃāāŃāēŃā¼ŃéżŃéóŃé”ŃāłŃĆé2018/4ńÅŠÕ£©Ńü«ŃéĄŃāØŃā╝ŃāłŃā¢Ńā®Ńé”ŃéČŃü»ŃĆüŃāóŃāĆŃā│Ńā¢Ńā®Ńé”ŃéČŃü©IE11,edgeŃü©Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃüŁŃĆéŃü¤ŃüĀŃĆüIEŃü©edgeŃü½ŃüżŃüäŃü”Ńü»Õ«īÕģ©Õ»ŠÕ┐£Ńü¦Ńü»Ńü¬ŃüäŃü«Ńü¦Õ░æŃüŚµēŗķ¢ōŃüīÕ┐ģĶ”üŃü¦ŃüÖŃĆé
Ńü¦ŃééŃĆüõĖĆÕ┐£µÅāŃüŻŃü¤Ńü«Ńü¦ÕŗēÕ╝ĘŃüīŃü”ŃéēńĄäŃü┐ĶŠ╝ŃéōŃü¦Ńü┐ŃüŠŃüÖŃĆéŃüōŃéīŃüīõ╗ŖÕŠīÕ¤║µ£¼ńÜäŃü¬ŃāÖŃā╝Ńé╣Ńü©Ńü¬ŃéīŃü░µ£¼ÕĮōµźĮŃü¬ŃéōŃü¦ŃüÖŃüæŃü®ŃüŁŃĆé
CSSŃé░Ńā¬ŃāāŃāēŃā¼ŃéżŃéóŃé”Ńāłµ”éĶ”ü
CSSŃé░Ńā¬ŃāāŃāēŃā¼ŃéżŃéóŃé”ŃāłŃü¦Ńü»ŃĆüĶ”üń┤ĀŃéÆńĖ”Ńā╗µ©¬Ńü«2ŃüżŃü«ńĘÜŃéÆõĮ┐ŃüŻŃü”õĮ£µłÉŃüŚŃü”ŃüäŃüŹŃüŠŃüÖŃĆéŃé©Ńé»Ńé╗Ńā½ŃéÆŃéżŃāĪŃā╝ŃéĖŃüÖŃéŗŃü©ÕłåŃüŗŃéŖŃéäŃüÖŃüäŃü¦ŃüÖŃüŁŃĆé
ÕÉäŃé░Ńā¬ŃāāŃāēŃā®ŃéżŃā│Ńü»ŃĆüµ░┤Õ╣│Ńü½ÕłåÕē▓ŃüÖŃéŗŃĆīĶĪīŃĆŹ(row)Ńü©Õ×éńø┤Ńü½ÕłåÕē▓ŃüÖŃéŗŃĆīÕłŚŃĆŹ(column)Ńü½ÕłåÕē▓ŃüĢŃéīŃüŠŃüÖŃĆé
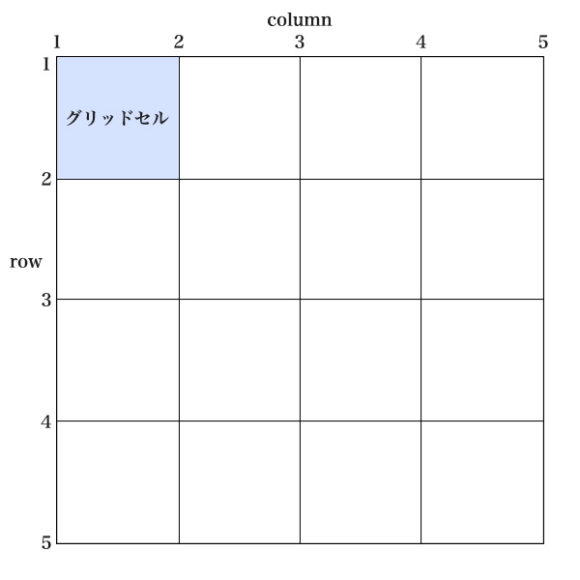
ĶĪīŃü©ÕłŚŃü½Õī║ÕłćŃéēŃéīŃü¤Ńé©Ńā¬ŃéóŃéÆŃé░Ńā¬ŃāāŃāēŃé╗Ńā½Ńü©Õæ╝Ńü░ŃéīŃüŠŃüÖŃĆé

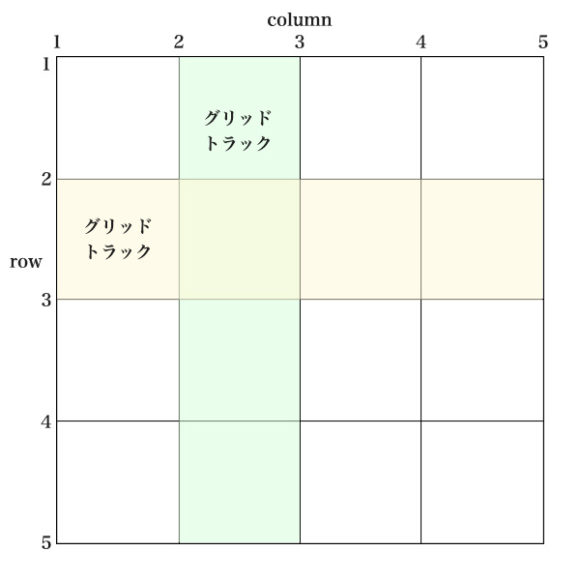
2µ£¼Ńü«ĶĪīŃéäÕłŚŃü¦Õī║ÕłćŃéēŃéīŃü¤µ░┤Õ╣│Ńā╗Õ×éńø┤Ńü«Ńé©Ńā¬ŃéóŃéÆŃé░Ńā¬ŃāāŃāēŃāłŃā®ŃāāŃé»Õæ╝Ńü│ŃüŠŃüÖŃĆé

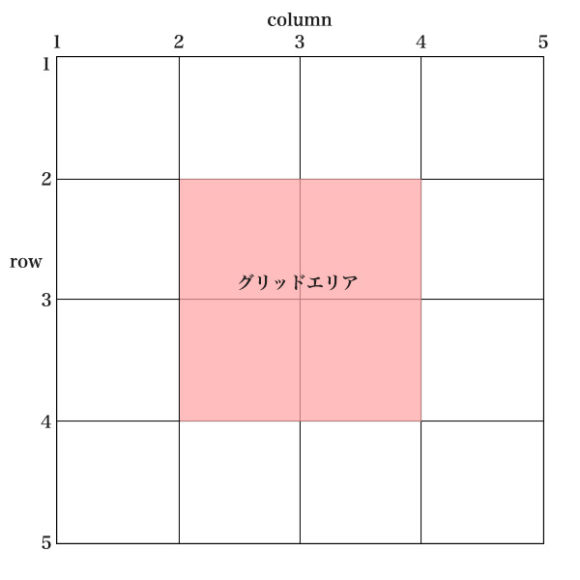
4ŃüżŃü«Ńé░Ńā¬ŃāāŃāēŃā®ŃéżŃā│Ńü¦Õī║ÕłćŃéēŃéīŃü¤Ńé©Ńā¬ŃéóŃéÆŃé░Ńā¬ŃāāŃāēŃé©Ńā¬ŃéóŃü©Õæ╝ŃüČŃĆé

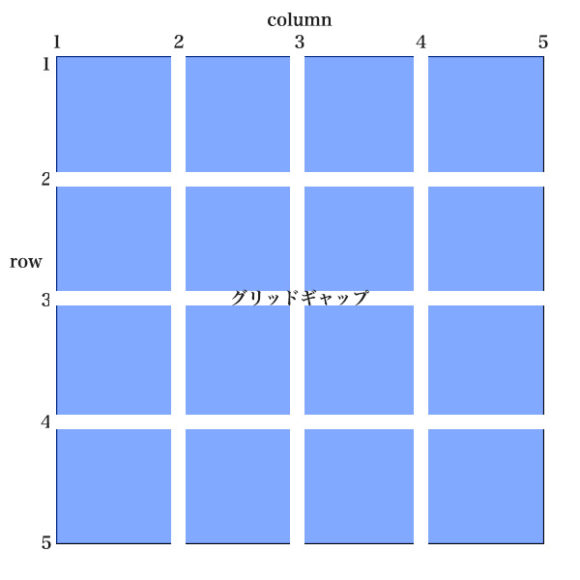
ÕÉäŃé░Ńā¬ŃāāŃāēŃāłŃā®ŃāāŃé»Ńü«ń®║ńÖĮŃé╣ŃāÜŃā╝Ńé╣ŃéÆŃé░Ńā¬ŃāāŃāēŃé«ŃāŻŃāāŃāŚŃü©Õæ╝ŃüČŃĆé

Ńé░Ńā¬ŃāāŃāēŃü«Õ«ÜńŠ®
Ķ”¬Ķ”üń┤Ā(#container)Ńü½display:gridŃéƵīćÕ«ÜŃüŚŃüŠŃüÖŃĆé
ńĖ”’╝łÕłŚ’╝ēŃéÆÕī║ÕłćŃéŗŃü½Ńü»ŃĆügrid-template-columsŃāŚŃāŁŃāæŃāåŃéŻŃéÆÕł®ńö©ŃüÖŃéŗŃĆé
grid-template-colums:200px 1fr 200px;
ŃĆīfrŃĆŹŃü©ŃüäŃüåŃü«Ńü»Õł®ńö©ÕÅ»ĶāĮŃü¬µ«ŗŃéŖÕłåŃü¦ŃüÖŃĆéµīćÕ«ÜŃéÆ1fr 1fr 1fr Ńü©ŃüÖŃéīŃü░ÕØćńŁē3ÕłåÕē▓ŃüĢŃéīŃü¤Õ╣ģŃü©Ńü¬ŃéŖŃüŠŃüÖŃüŚŃĆü2fr 1fr 1frŃü©ŃüÖŃéīŃü░ŃĆüÕ╣ģŃü»Õģ©õĮōŃü«2’╝Ü1’╝Ü1Ńü«Õē▓ÕÉłŃü©Ńü¬ŃéŖŃüŠŃüÖŃĆé
µ¼ĪŃü½µ©¬’╝łĶĪī’╝ēŃéÆÕī║ÕłćŃéŖŃüŠŃüÖŃĆ鵩¬Ńü«ńĘÜŃü»ŃĆügrid-template-rowsŃāŚŃāŁŃāæŃāåŃéŻŃü¦ŃüÖŃĆé
grid-template-rows:100px 1fr 100px;
#container{
display:grid;
grid-template-colums:200px 1fr 200px;
grid-template-rows:100px 1fr 100px;
}
ŃéóŃéżŃāåŃāĀŃéÆķģŹńĮ«
Õģłń©ŗÕ«ÜńŠ®ŃüŚŃü¤gridŃü½ŃéóŃéżŃāåŃāĀŃéÆķģŹńĮ«ŃüŚŃü”ŃüäŃüŹŃüŠŃüÖŃĆé
ķģŹńĮ«Ńü½Ńü»ŃĆügrid-columnŃü©grid-rowŃü¦Õ║¦µ©ÖŃéƵīćÕ«ÜŃüÖŃéŗµä¤ŃüśŃü¦ŃüÖŃüŁŃĆéńĖ”Ńü©µ©¬Ńü»ŃĆüŃüØŃéīŃü×ŃéīÕĘ”õĖŖŃüīÕ¤║µ║¢Ńü¦1Ńü©Ńü¬ŃéŖŃüŠŃüÖŃĆé
.headCnt{
grid-row:1/2;
grid-column:1/4;
}
.leftCnt{
grid-row:2/3;
grid-column:1/2;
}
.midCnt{
grid-row:2/3;
grid-column:2/3;
}
.rightCnt{
grid-row:2/3;
grid-column:3/4;
}
.footCnt{
grid-row:3/4;
grid-column:1/4;
}
Ńü¤ŃüĀŃüōŃéīŃü¦Ńü»ŃĆüÕŠīŃĆģń«ĪńÉåŃüīÕż¦ÕżēŃü½Ńü¬ŃéŗŃüōŃü©ŃééŃüéŃéŖŃüŠŃüÖŃĆéŃüØŃüōŃü¦Ķ”¢Ķ”ÜńÜäŃü½ÕłåŃüŗŃéŖŃéäŃüÖŃüÅŃüÖŃéŗŃü¤ŃéüŃü½ŃĆüĶ”¬Ķ”üń┤ĀŃü½grid-template-areasŃéƵīćÕ«ÜŃüŚÕÉäŃéóŃéżŃāåŃāĀŃü½ÕÉŹÕēŹŃéÆÕ«ÜńŠ®ŃüŚŃüŠŃüÖŃĆéŃüŠŃü¤Ńé╣Ńā×ŃāøÕ»ŠÕ┐£Ńü«Ńā¼Ńé╣ŃāØŃā│ŃéĘŃā¢Ńü½ŃüÖŃéŗŃü©ŃüŹŃü½ŃééõŠ┐Õł®Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
#container{
display:grid;
grid-template-colums:200px 1fr 200px;
grid-template-rows:100px 1fr 100px;
grid-template-areas:
"headCnt headCnt headCnt"
"leftCnt midCnt rightCnt"
"footCnt footCnt footCnt"
}
.headCnt{
grid-area:headCnt;
}
.leftCnt{
grid-area:leftCnt;
}
.midCnt{
grid-area:midCnt;
}
.rightCnt{
grid-area:rightCnt;
}
.footCnt{
grid-area:footCnt;
}
ŃüōŃüåŃüÖŃéŗŃü©ŃĆüŃā¼Ńé╣ŃāØŃā│ŃéĘŃā¢ŃüĢŃüøŃéŗŃü©ŃüŹŃü½grid-template-areasŃéÆÕżēµø┤ŃüÖŃéŗŃüĀŃüæŃü¦Õ»ŠÕ┐£Ńü¦ŃüŹŃüŠŃüÖŃĆé
ŃüéŃü©ŃĆüŃüØŃéīŃü×Ńü«õĮŹńĮ«ŃéÆÕżēµø┤ŃüÖŃéŗŃü«ŃééÕ«╣µśōŃü¦ŃüÖŃĆéõŠŗŃüłŃü░ŃĆüleftCntŃéÆmidcntŃü«õĖŗŃü½ń¦╗ÕŗĢŃüĢŃüøŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüÕÉŹÕēŹŃéÆÕģźŃéīµø┐ŃüłŃéŗŃüĀŃüæŃü¦ŃüÖŃĆéŃé½Ńā│Ńé┐Ńā│Ńü¦ŃüÖŃüŁŃĆé
@media screen and (max-width:767px){
#container{
grid-template-areas:
"headCnt"
"leftCnt"
"midCnt"
"rightCnt"
"footCnt"
}
}
ńö╗ķØóŃāŚŃā¼ŃāōŃāźŃā╝
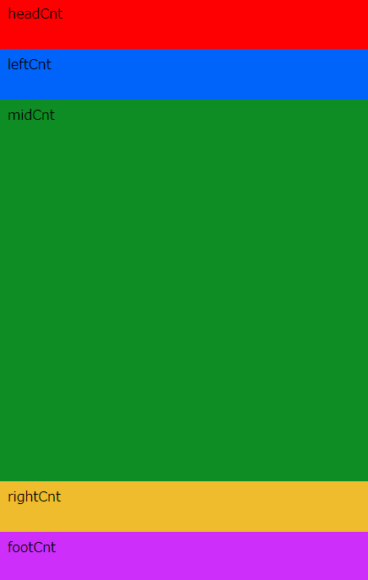
ŃüōŃüōŃüŠŃü¦Ńü¦ŃāŚŃā¼ŃāōŃāźŃā╝ŃüŚŃü”Ńü┐ŃüŠŃüÖŃĆé’╝łĶ”ŗŃéäŃüÖŃüÅŃüÖŃéŗŃü¤ŃéüŃü½height=”100vh”ŃéÆĶ┐ĮÕŖĀŃüŚŃü”ŃüäŃüŠŃüÖ’╝ē
ŃéŁŃā¼ŃéżŃü½Ńé░Ńā¬ŃāāŃāēŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüŚŃü¤ŃüŁŃĆéŃā¼Ńé╣ŃāØŃā│ŃéĘŃā¢Õ»ŠÕ┐£ŃüŚŃü”ŃüäŃéŗŃü«Ńü¦ŃĆüńö╗ķØóÕ╣ģŃéÆńŗŁŃüÅŃüŚŃü”ŃüäŃüæŃü░767pxõ╗źõĖŗŃü¦ńĖ”1ÕłŚŃü½õĖ”ŃüČŃüōŃü©Ńééńó║Ķ¬ŹŃü¦ŃüŹŃüŠŃüÖŃĆé


ŃüØŃéīŃü¦Ńü»ŃĆüŃüōŃüōŃüŠŃü¦Ńü¦õĮ£µłÉŃüŚŃü¤HTMLŃü©CSSŃéƵÄ▓Ķ╝ēŃĆéCSSŃü½ŃüżŃüäŃü”Ńü»ŃĆüÕŠīĶ┐░ŃüÖŃéŗIE11Õ»ŠńŁ¢ŃééĶ┐ĮĶ©śŃüŚŃü”ŃüŖŃéŖŃüŠŃüÖŃĆé
Html
headCntleftCntmidCntrightCntfootCnt
CSS
#container{
display:grid;
grid-template-colums:200px 1fr 200px;
grid-template-rows:100px 1fr 100px;
grid-template-areas:
"headCnt headCnt headCnt"
"leftCnt midCnt rightCnt"
"footCnt footCnt footCnt";
height:100vh; /* ńö╗ķØóõĖĆµØ»Ńü½ŃüÖŃéŗ */
}
.headCnt{
grid-area:headCnt;
}
.leftCnt{
grid-area:leftCnt;
}
.midCnt{
grid-area:midCnt;
}
.rightCnt{
grid-area:rightCnt;
}
.footCnt{
grid-area:footCnt;
}
@media screen and (max-width:767px){
#container{
grid-template-colums:1fr;
grid-template-rows:60px 60px auto 60px 60px;
grid-template-areas:
"headCnt"
"leftCnt"
"midCnt"
"rightCnt"
"footCnt";
}
/* IE11Õ»ŠÕ┐£Ńü«ńé║ */
.headCnt{
grid-area:headCnt;
}
.leftCnt{
grid-area:leftCnt;
}
.midCnt{
grid-area:midCnt;
}
.rightCnt{
grid-area:rightCnt;
}
.footCnt{
grid-area:footCnt;
}
}
Ńā¢Ńā®Ńé”ŃéČŃü«ŃéĄŃāØŃā╝ŃāłńŖȵ│ü
ŃüĢŃü”ŃĆüŃüōŃüōŃüŠŃü¦ń░ĪÕŹśŃü½Õ«¤ĶŻģŃü¦ŃüŹŃĆüCSSŃééHTMLŃééĶ╗ĮķćÅÕī¢Ńü¦ŃüŹŃüŠŃüŚŃü¤ŃüīŃĆüŃüōŃüōŃü¦Ńā¢Ńā®Ńé”ŃéČŃü«ŃéĄŃāØŃā╝ŃāłńŖȵ│üŃü½ŃüżŃüäŃü”Ńü¦ŃüÖŃĆé
ŃāóŃāĆŃā│Ńā¢Ńā®Ńé”ŃéČŃü¦Ńü»Õ«¤ĶŻģŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃüīÕĢÅķĪīŃü»ŃĆüIEŃü«ŃéĄŃāØŃā╝ŃāłńŖȵ│üŃü½ŃüéŃéŖŃüŠŃüÖŃĆéõĖ╗Ńü½IE11Ńü¦Ńü«ŃéĄŃāØŃā╝ŃāłŃüīõĖŹÕ«īÕģ©Ńü©ŃüäŃüåõ║ŗŃĆéŃüĢŃüÖŃüīŃü½Õ«¤ńö©ŃüĢŃüøŃéŗŃü½Ńü»ŃüōŃü«ÕĢÅķĪīŃéÆŃé»Ńā¬ŃéóŃüŚŃü¬ŃüäŃü©ŃüäŃüæŃüŠŃüøŃéōŃĆé
ŃüŠŃüÜŃĆüŃüōŃü«ŃüŠŃüŠŃü¦Ńü»IE11Ńü¦Ńü»ĶĪ©ńż║Ńü¦ŃüŹŃü”ŃüäŃü¬ŃüäŃü«Ńü¦ŃĆüµüÆõŠŗŃü«ŃāÖŃā│ŃāĆŃā╝ŃāŚŃā¼ŃāĢŃéŻŃāāŃé»Ńé╣’╝ł-ms-’╝ēŃéÆõ╗śŃüæŃéŗŃü©ŃüäŃüåõ║ŗ
Ńü¤ŃüĀŃüōŃü«õĮ£µźŁŃü»ŃĆüķØóÕĆÆŃü¦ŃüÖŃĆéŃüØŃüōŃü¦ŃĆüAutoPrefixerŃü©ŃüäŃüåŃāäŃā╝Ńā½ŃéÆõĮ┐ńö©ŃüÖŃéŗŃü©Ķć¬ÕŗĢŃü¦õ╗śõĖÄŃüĢŃüøŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
AutoPrefixerÕ░ÄÕģźŃü½ŃüżŃüäŃü”Ńü»ŃĆüÕ░ÅķøŻŃüŚŃüäŃü«Ńü¦Ńé░Ńé░ŃüŻŃü”ŃüÅŃüĀŃüĢŃüäŃĆéŃā»Ńé┐ŃéĘŃüīµøĖŃüÅŃéłŃéŖķüźŃüŗŃü½Ķē»ŃüäĶ©śõ║ŗŃüīŃü¤ŃüÅŃüĢŃéōŃüéŃéŖŃüŠŃüÖŃĆé
Ńā»Ńé┐ŃéĘŃü¦ń┤╣õ╗ŗŃüÖŃéŗŃü«Ńü»ŃĆüŃā¢Ńā®Ńé”ŃéČŃü¦ÕżēµÅøŃü¦ŃüŹŃéŗŃüōŃü«ŃéĄŃéżŃāł’╝łhttps://autoprefixer.github.io/’╝ēŃü¦ŃüÖŃĆé
ŃüōŃüĪŃéēŃü½ŃéóŃé»Ńé╗Ńé╣ŃüŚŃĆüCSSŃéÆŃāÜŃā╝Ńé╣ŃāłŃüÖŃéŗŃüĀŃüæŃü¦ŃĆüŃāÖŃā│ŃāĆŃā╝ŃāŚŃā¼ŃāĢŃéŻŃāāŃé»Ńé╣õ╗śŃüŹŃü«CSSŃüīńö¤µłÉŃüĢŃéīŃüŠŃüÖŃĆéõ╗źõĖŗŃüīŃé│ŃāöŃāÜŃü¦ńö¤µłÉŃüĢŃéīŃü¤IE11Õ»ŠÕ┐£Ńü«Ńé│Ńā╝ŃāēŃü¦ŃüÖŃĆé
#container{
display:-ms-grid;
display:grid;
grid-template-colums:200px 1fr 200px;
-ms-grid-rows:100px 1fr 100px;
grid-template-rows:100px 1fr 100px;
grid-template-areas:
"headCnt headCnt headCnt"
"leftCnt midCnt rightCnt"
"footCnt footCnt footCnt";
height:100vh; /* ńö╗ķØóõĖĆµØ»Ńü½ŃüÖŃéŗ */
}
.headCnt{
-ms-grid-row:1;
-ms-grid-column:1;
-ms-grid-column-span:3;
grid-area:headCnt;
}
.leftCnt{
-ms-grid-row:2;
-ms-grid-column:1;
grid-area:leftCnt;
}
.midCnt{
-ms-grid-row:2;
-ms-grid-column:2;
grid-area:midCnt;
}
.rightCnt{
-ms-grid-row:2;
-ms-grid-column:3;
grid-area:rightCnt;
}
.footCnt{
-ms-grid-row:3;
-ms-grid-column:1;
-ms-grid-column-span:3;
grid-area:footCnt;
}
@media screen and (max-width:767px){
#container{
grid-template-colums:1fr;
-ms-grid-rows:60px 60px auto 60px 60px;
grid-template-rows:60px 60px auto 60px 60px;
grid-template-areas:
"headCnt"
"leftCnt"
"midCnt"
"rightCnt"
"footCnt";
}
/* IE11Õ»ŠÕ┐£Ńü«ńé║ */
.headCnt{
-ms-grid-row:1;
-ms-grid-column:1;
grid-area:headCnt;
}
.leftCnt{
-ms-grid-row:2;
-ms-grid-column:1;
grid-area:leftCnt;
}
.midCnt{
-ms-grid-row:3;
-ms-grid-column:1;
grid-area:midCnt;
}
.rightCnt{
-ms-grid-row:4;
-ms-grid-column:1;
grid-area:rightCnt;
}
.footCnt{
-ms-grid-row:5;
-ms-grid-column:1;
grid-area:footCnt;
}
}
IEŃü«ŃāÖŃā│ŃāĆŃā╝ŃāŚŃā¼ŃāĢŃéŻŃāāŃé»Ńé╣Ńü»ŃĆüŃāŚŃāŁŃāæŃāåŃéŻÕÉŹŃüīķüĢŃüåŃüōŃü©ŃééŃüéŃéŖŃĆüŃüōŃéīŃéƵēŗÕŗĢŃü¦õ╗śŃüæŃéŗŃüōŃü©Ńü»Õ«╣µśōŃü¦Ńü»Ńü¬ŃüäŃü«Ńü¦ŃüōŃüåŃüäŃüåŃāäŃā╝Ńā½ŃéäŃéĄŃā╝ŃāōŃé╣ŃéƵ┤╗ńö©ŃüŚŃü”µźĮŃéÆŃüŚŃüŠŃüŚŃéćŃüåŃĆé
ŃüōŃéīŃü¦ŃĆüŃāóŃāĆŃā│Ńā¢Ńā®Ńé”ŃéČ+IE11+edgeŃü¦ĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃüīÕÅ»ĶāĮŃü©Ńü¬ŃéŖŃüŠŃüÖŃüŁŃĆé
µ£ĆÕŠīŃü½
ŃéĄŃāØŃā╝ŃāłŃā¢Ńā®Ńé”ŃéČŃü»ńÅŠÕ£©ŃāóŃāĆŃā│Ńā¢Ńā®Ńé”ŃéČ+IE11+edgeŃĆéIE10õ╗źõĖŗŃü»ń£¤ŃüŻńÖĮŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆéŃüōŃüōŃéÆŃéĄŃāØŃā╝ŃāłŃüÖŃéŗŃéĄŃā╝ŃāōŃé╣Ńü¦Ńü»ŃüŠŃüĀŃüŠŃüĀÕ«¤ńö©Õī¢Ńü»ķøŻŃüŚŃüäŃü¦ŃüÖŃĆéŃü¦ŃééÕ░åµØźŃüōŃü«Ńé░Ńā¬ŃāāŃāēŃéĘŃé╣ŃāåŃāĀŃüīÕ¤║µ£¼Ńü©Ńü¬Ńéŗµ░ŚŃééŃüŚŃüŠŃüÖŃüŁŃĆéŃüäŃüŠŃü«ŃüåŃüĪŃü½Ķ¦”ŃüŻŃü”ÕŗēÕ╝ĘŃüŚŃü”ŃüŖŃüÅŃüōŃü©ŃüīĶē»ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃüĪŃü¬Ńü┐Ńü½Ńā»Ńé┐ŃéĘŃü»ŃüōŃéīŃü¦ŃĆüõ╝üµźŁńö©Ńü«ń«ĪńÉåńö╗ķØóŃü©ŃüŗõĮ£ŃéŖŃüŠŃüŚŃü¤ŃüŁŃĆéŃüōŃü«ÕĀ┤ÕÉłŃĆüõĮ┐ńö©Ńā¢Ńā®Ńé”ŃéČŃü»µīćÕ«ÜŃü¦ŃüŹŃĆüŃéóŃé»Ńé╗Ńé╣ŃééńżŠÕåģŃü«Ńü┐Ńü½Ńü¬ŃéŗŃü«Ńü¦ŃāĪŃā│ŃāåŃééÕ«╣µśōŃüĀŃüŻŃü¤ŃüŗŃéēŃü¦ŃüÖŃĆéõĖŹńē╣Õ«ÜÕżÜµĢ░Ńü«ŃéĄŃéżŃāłŃü¦Ńü»ÕÄ│ŃüŚŃüäŃüŗŃü¬ŃĆé

































ŃüōŃü«Ķ©śõ║ŗŃüĖŃü«Ńé│ŃāĪŃā│ŃāłŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé