zakkŃü¦ŃüÖŃĆéŃüōŃéōŃü½ŃüĪŃü»ŃĆüõ╗ŖµŚźŃü»ŃāÉŃāŖŃā╝õĮ£µłÉµÖéŃü½ÕŖ╣ńÄćŃéłŃüÅõĮ£µźŁŃüÖŃéŗŃü¤ŃéüŃü«TipsŃéÆŃüŖķĆüŃéŖŃüŚŃüŠŃüÖ
Õ║āÕæŖŃāÉŃāŖŃā╝ŃéäHPŃāÉŃāŖŃā╝ŃĆüfacebookńö©ŃĆüLINEńö©Ńü¬Ńü®Ńü¬Ńü®ŃĆü1ŃüżŃü«ŃéżŃāÖŃā│ŃāłŃü½Õ»ŠŃüŚŃü”ĶżćµĢ░Ńü«µ£Ćķü®Õī¢ŃüĢŃéīŃü¤ŃéĄŃéżŃé║Ńü¦ŃāÉŃāŖŃā╝ŃéÆõĮ£µłÉŃüŚŃüŠŃüÖŃéłŃüŁŃĆé
ŃüØŃü«ķÜøŃĆüzakkŃü»ŃĆüŃüäŃüŠŃüŠŃü¦1ŃüżŃü«PSDŃāĢŃéĪŃéżŃā½Ńü½1ŃéĄŃéżŃé║Ńü¦õĮ£µłÉŃéÆŃüŚŃü”ŃüŠŃüŚŃü¤ŃĆéŃü¬Ńü«Ńü¦ŃĆü1ŃüżŃü«ŃéżŃāÖŃā│ŃāłŃü¦µ£ĆõĮÄ5ŃüżŃü«ķüĢŃüŻŃü¤ŃéĄŃéżŃé║Ńü«ŃāÉŃāŖŃā╝PSDŃāĢŃéĪŃéżŃā½ŃéÆńö©µäÅŃüŚŃĆüÕłČõĮ£ŃĆé
ŃüōŃüōŃüŠŃü¦Ńü»Ķē»ŃüäŃü«Ńü¦ŃüÖŃüīŃĆüõ┐«µŁŻŃü»Õ┐ģŃüÜµØźŃüŠŃüÖŃĆéÕć║µØźõĖŖŃüīŃüŻŃü¤ķĀāŃü½µŗģÕĮōĶĆģŃéłŃéŖŃĆüŃĆīŃéäŃüŻŃü▒ŃéŖŃüōŃü«ńö╗ÕāÅŃü½Õżēµø┤ŃüŚŃü”ŃĆŹŃü¬Ńü®ŃĆéŃüØŃü«ÕĀ┤ÕÉłŃĆü5ŃüżŃü«PSDŃéÆõ┐«µŁŻŃüŚµøĖŃüŹÕć║ŃüŚŃĆé
ŃüŚŃü░ŃéēŃüÅŃüÖŃéŗŃü©ŃĆüŃĆīŃüöŃéüŃéōŃĆüŃüōŃü«ŃāŁŃé┤ŃéÆÕģźŃéīŃü”Ńā╝ŃüōŃéīµ£ĆÕŠīŃüĀŃüŗŃéēŃā╝ŃĆŹŃü©ŃĆüŃüŠŃü¤Ķ┐ĮÕŖĀŃü«õ┐«µŁŻŃĆé5ŃüżŃü«PSDŃéÆõ┐«µŁŻŃüŚµøĖŃüŹÕć║ŃüŚŃĆé
µ»ÄÕ║”ŃüōŃéīŃü«ń╣░ŃéŖĶ┐öŃüŚŃü¬ŃéōŃü¦ŃüÖŃéłŃüŁŃüćŃĆéŃĆéŃĆé
ŃüōŃü«ńäĪķ¦äŃü¬õĮ£µźŁŃéÆÕŖ╣ńÄćŃéłŃüÅŃüÖŃéŗµ¢╣µ│ĢŃéÆŃüŖķĆüŃéŖŃüŚŃüŠŃüÖŃĆéõĮ┐ŃüåPhotoshopŃü«ŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü»CCŃü¦ŃüÖŃĆ鵜öŃü«Ķ▓ĘÕłćŃéŖŃü«ŃāćŃéŻŃé╣Ńé»ŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü¦Ńü»Ńü¬ŃüÅŃü”ŃĆüµ£Ćµ¢░Õ×ŗŃü«µ£łķĪŹŃāóŃāćŃā½Ńü«Photoshop CCŃü©Ńü¬ŃéŖŃüŠŃüÖŃĆé
Photoshop CC Ńü¦ÕŖ╣ńÄćĶē»ŃüÅŃāÉŃāŖŃā╝ŃéÆõĮ£µłÉŃüŚŃéłŃüå
ŃüŠŃüÜŃĆüPhotoshop CCŃéłŃéŖÕ░ÄÕģźŃüĢŃéīŃü¤ŃéóŃā╝ŃāłŃā£Ńā╝Ńāēµ®¤ĶāĮŃĆéillustratorŃü¦Ńü»ÕēŹŃüŗŃéēŃüéŃüŻŃü¤ŃéóŃā╝ŃāłŃā£Ńā╝Ńāēµ®¤ĶāĮŃüīPhotoshopŃü¦ŃééõĮ┐ŃüłŃéŗŃéłŃüåŃü½Ńü¬ŃüŻŃü¤ŃéōŃü¦ŃüÖŃüŁŃĆéń┤ĀµÖ┤ŃéēŃüŚŃüäŃĆé
1ŃüżŃü«PSDŃāĢŃéĪŃéżŃā½Ńü½ĶżćµĢ░Ńü«ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃéÆĶ©ŁńĮ«Õć║µØźŃéŗńé║ŃĆüÕÉäń©«ŃāÉŃāŖŃā╝ŃéĄŃéżŃé║Ńü½ÕÉłŃéÅŃüøŃü¤ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃéÆĶ©ŁńĮ«ŃüÖŃéŗŃüōŃü©Ńü¦ŃĆü1ŃüżŃü«PSDŃāĢŃéĪŃéżŃā½Ńü¦Õģ©Ńü”Ńü«ŃāÉŃāŖŃā╝ŃéÆńĘ©ķøåŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃüØŃéīŃü¦Ńü»ŃĆüÕ«¤ķÜøŃü½õĮ£ŃüŻŃü”Ńü┐ŃüŠŃüŚŃéćŃüåŃĆéŌĆ╗zakkµĄüŃü«ńé║ŃĆüŃééŃüŻŃü©ÕŖ╣ńÄćŃüīĶē»Ńüäµ¢╣µ│ĢŃüīŃüéŃéŗŃü©µĆØŃüäŃüŠŃüÖŃĆéńÜåŃüĢŃéōŃü¦ŃüĢŃéēŃü½ÕŖ╣ńÄćÕī¢ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃéÆĶ©ŁńĮ«ŃüÖŃéŗ
µ¢░Ķ”ÅŃāĢŃéĪŃéżŃā½ŃéÆõĮ£µłÉŃüŚŃü¤ŃéēŃĆüÕĘ”õĖŖŃü«ń¦╗ÕŗĢŃāäŃā╝Ńā½ŃéÆķĢʵŖ╝ŃüŚŃüŚŃüŠŃüÖŃĆéŃüÖŃéŗŃü©õ╗źÕēŹŃü»ńäĪŃüŗŃüŻŃü¤ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃāäŃā╝Ńā½ŃüīķüĖµŖ×Ńü¦ŃüŹŃüŠŃüÖŃü«Ńü¦ŃüōŃüĪŃéēŃü½ÕłćŃéŖµø┐ŃüłŃüŠŃüÖŃĆé
õĖŗÕø│Ńü«ÕĀ┤µēĆŃü¦ŃüÖŃĆéķĢʵŖ╝ŃüŚŃüÖŃéŗŃü©Õć║ńÅŠŃüŚŃüŠŃüÖŃéłŃĆé
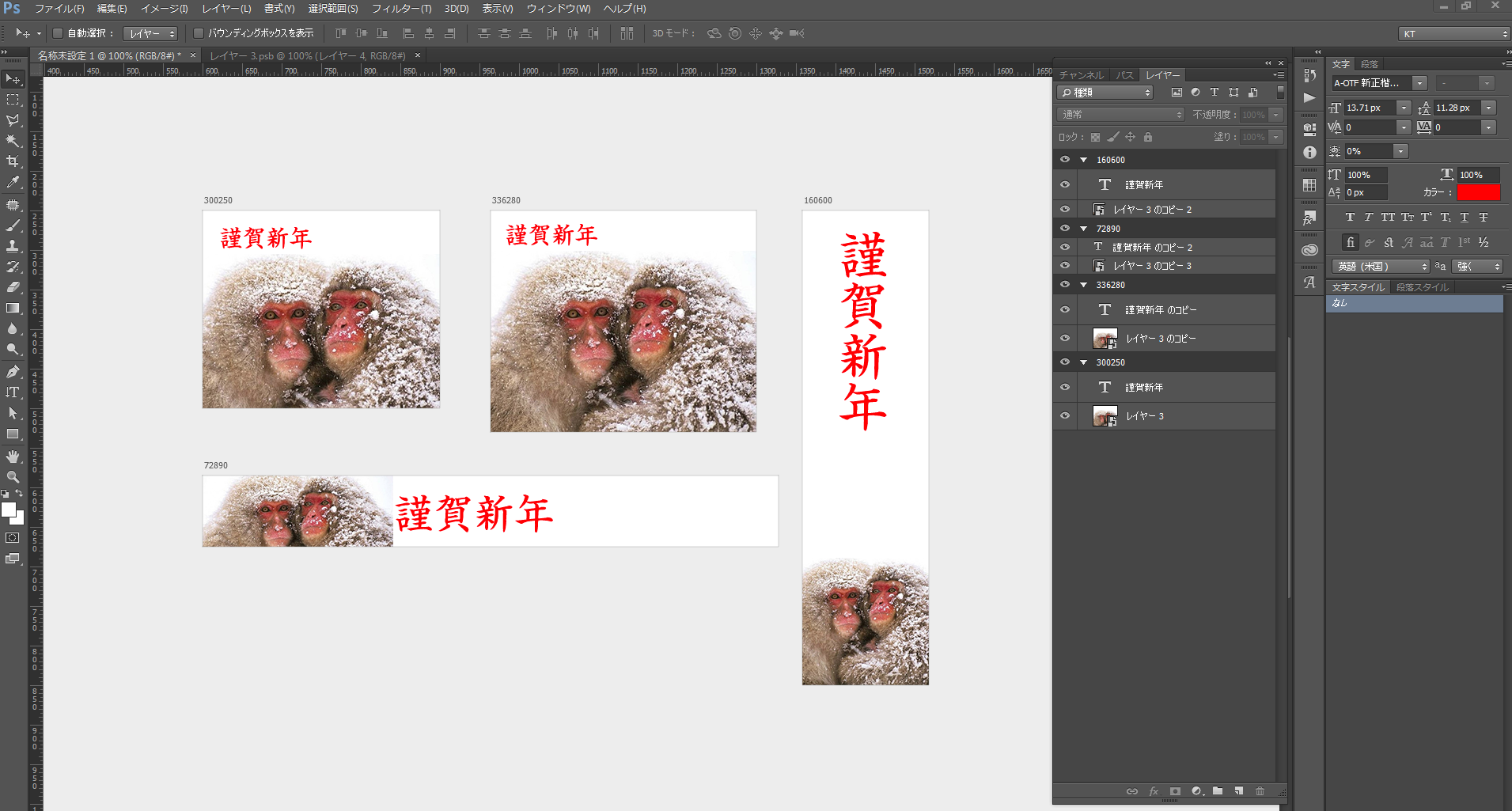
ńČÜŃüäŃü”õ╗╗µäÅŃü«ŃéĄŃéżŃé║Ńü¦ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃéÆõĮ£µłÉŃüŚŃü”ŃüäŃüŹŃüŠŃüÖŃĆéŃüōŃüōŃü¦Ńü»ŃĆü4ŃüżŃü«ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃéÆõĮ£µłÉŃüŚŃüŠŃüŚŃü¤ŃĆé
Ńā¼ŃéżŃāżŃā╝ŃāæŃāŹŃā½Ńü»ŃüōŃü«ŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆéŃüØŃéīŃü×ŃéīŃéóŃā╝ŃāłŃā£Ńā╝Ńāēµ»ÄŃü½Ńā¼ŃéżŃāżŃā╝ŃéÆĶ©ŁńĮ«ŃüĢŃéīŃüŠŃüÖŃĆé
ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃü«ÕÉŹÕēŹŃü»ÕłåŃüŗŃéŖŃéäŃüÖŃüäŃéłŃüåŃü½Ńā¬ŃāŹŃā╝ŃāĀŃüŚŃü”ŃüŖŃüÅŃü©ŃéäŃéŖŃéäŃüÖŃüäŃü¦ŃüÖŃüŁŃĆé
ŃüōŃüōŃüŠŃü¦Õć║µØźŃü¤ŃéēŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃü«Ķ©ŁńĮ«Ńü»Õ«īõ║åŃü¦ŃüÖŃĆéńČÜŃüäŃü”Ńā¼ŃéżŃāżŃā╝ŃéÆķģŹńĮ«ŃüŚŃüŠŃüŚŃéćŃüåŃĆé
Ńā¼ŃéżŃāżŃā╝Ńü«ķģŹńĮ«
ŃüØŃéīŃü¦Ńü»ŃĆüŃüŖµŁŻµ£łµśÄŃüæŃü¦ŃüÖŃüīĶ¼╣Ķ│Ƶ¢░Õ╣┤Ńü«ŃāÉŃāŖŃā╝ŃéÆõĮ£µłÉŃüŚŃü”Ńü┐ŃüŠŃüŚŃéćŃüåŃĆéõ╗ŖÕ╣┤Ńü»ńö│Õ╣┤Ńü¦ŃüÖŃü«Ńü¦ŃüĢŃéŗŃü«ńö╗ÕāÅŃéÆńö©µäÅŃüŚŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃü½Ķ©ŁńĮ«ŃüŚŃüŠŃüÖŃĆé
ŃüōŃüōŃü¦ÕŖ╣ńÄćÕī¢ŃéÆŃü»ŃüŗŃéŗńé║Ńü½ŃĆüµ£ĆÕłØŃü½ńö╗ÕāÅŃéÆĶ©ŁńĮ«ÕŠīŃüÖŃüÉŃü½Ńé╣Ńā×Ńā╝ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½Õżēµø┤ŃüŚŃüŠŃüÖŃĆéńö╗ÕāÅŃéÆŃé╣Ńā×Ńā╝ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½Õżēµø┤ÕŠīŃĆüŃüØŃéīŃü×ŃéīŃü«ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃü½Ńé│ŃāöŃā╝ŃéÆŃüŚŃüŠŃüŚŃéćŃüåŃĆé
Ķ¼╣Ķ│Ƶ¢░Õ╣┤Ńü«ŃāåŃéŁŃé╣ŃāłŃééŃüØŃéīŃü×ŃéīŃü«ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃü½Ķ©ŁńĮ«ŃüŚŃüŠŃüÖŃĆéŃü®ŃüåŃü¦ŃüŚŃéćŃüåŃĆéÕģ©Ńü”Ńü«ŃāÉŃāŖŃā╝ŃüīõĖĆńø«Ńü¦ńó║Ķ¬ŹŃü¦ŃüŹŃüŠŃüÖŃüŁŃĆé
ŃüĢŃü”ŃĆüŃüōŃüōŃüŠŃü¦Õć║µØźŃü¤ŃéēŃüéŃü©Ńü»µøĖŃüŹÕć║ŃüŚŃü¦ŃüÖŃĆéµøĖŃüŹÕć║ŃüŚŃü»ŃéóŃā╝ŃāłŃā£Ńā╝Ńāēµ»ÄŃü½õĖƵŗ¼Ńü¦ÕÅ»ĶāĮŃü¦ŃüÖŃĆüŃüōŃéīŃü»µźĮŃü¦ŃüÖŃĆéÕŠōµØźõĮ┐ńö©ŃüŚŃü”ŃüäŃü¤ŌĆØshift+ctrl+alt+sŌĆØŃü¦Ńü»Ńü¬ŃüÅŃĆüŌĆØshift+ctrl+alt+wŌĆØŃü«ŃéĘŃā¦Ńā╝ŃāłŃé½ŃāāŃāłŃéÆÕł®ńö©ŃüŚŃüŠŃüÖŃĆé
ŃüØŃéīŃü¦Ńü»Õ«¤ķÜøŃü½ŃéĘŃā¦Ńā╝ŃāłŃé½ŃāāŃāłŃü¦Õæ╝Ńü│Õć║ŃüŚŃüŠŃüÖŃĆé
ŃāĆŃéżŃéóŃāŁŃé░ŃüīÕć║ńÅŠŃüŚŃĆüŃéóŃā╝ŃāłŃā£Ńā╝Ńāēµ»ÄŃü½µøĖŃüŹÕć║ŃüŚµ¢╣µ│ĢŃüīķüĖµŖ×ÕÅ»ĶāĮŃü¦ŃüÖŃĆéŃüōŃéīŃü¦õĖĆńÖ║µøĖŃüŹÕć║ŃüŚ’╝üÕŖ╣ńÄćÕī¢Ńü¦ŃüÖŃüŁŃüćŃĆé
ńĄéõ║åŃü«Ńü»ŃüÜŃüīķ¦åŃüæĶŠ╝Ńü┐õ┐«µŁŻ’╝ü
µøĖŃüŹÕć║ŃüŚŃüīÕć║µØźŃü¤ŃéēÕŠīŃü»µŗģÕĮōĶĆģŃü½µĖĪŃüŚŃü”ńĄéõ║åŃü¦ŃüÖŃĆéŃüŚŃüŗŃüŚŃĆüŃüōŃüōŃü¦µØźŃéŗŃü«Ńüīķ¦åŃüæĶŠ╝Ńü┐õ┐«µŁŻ’╝üzakkŃü«µś©Õ╣┤µ£½Ńü«ńĄīķ©ōŃéÆõ║żŃüłŃü”’ĮŚŃüŖķĆüŃéŖŃüŚŃüŠŃüÖŃĆé
µŗģÕĮōĶĆģ’╝ÜÕ╣┤µ£½µ£ĆńĄéµŚźŃü½ŃüöŃéüŃéōŃĆüŃüĢŃéŗŃü«ÕåÖń£¤Ńü¬ŃéōŃüĀŃüæŃü®ŃéäŃüŻŃü▒ŃéŖŃéżŃā®Ńé╣ŃāłŃü½Õżēµø┤ŃüŚŃü”ŃĆé
zakk’╝ÜŃüéŃĆüŃü»ŃüäŃĆé(ŃüĢŃüŻŃüŹOKŃü¦Ńü¤ŃüśŃéāŃü¬ŃüäŃüŗŃĆüŃéóŃāāŃāŚŃüŠŃü¦ŃüéŃü©10ÕłåŃüŚŃüŗŃü¬ŃüäŃü×)
ŃéłŃüÅŃüéŃéŗÕģēµÖ»Ńü¦ŃüÖŃüŁŃĆüõ┐«µŁŻŃü»ŃéłŃüÅŃüéŃéŗµÖ«ķĆÜŃü«õ║ŗŃü¦ŃüÖŃĆéńó║Ķ¬ŹŃüŚŃü”OKŃééŃéēŃüŻŃü”ŃééŃéłŃüÅŃüéŃéŗŃüōŃü©Ńü¦ŃüÖŃĆéŃĆéŃĆé
ŃüĢŃü”ŃĆüŃüōŃéōŃü¬õ║ŗµģŗŃü¦ŃééĶżćµĢ░ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃü¦õĮ£µłÉŃüŚŃü”ŃüŖŃüæŃü░ń░ĪÕŹśŃü½1ÕłåŃü¦õ┐«µŁŻŃüŗŃéēµøĖŃüŹÕć║ŃüŚŃüŠŃü¦Õć║µØźŃüŠŃüÖŃĆé
ŃüŠŃüÜŃĆüŃüōŃü«ŃéĄŃā½Ńü«ńö╗ÕāÅŃéÆŃéżŃā®Ńé╣ŃāłŃü½Õżēµø┤ŃüŚŃüŠŃüŚŃéćŃüåŃĆéńö╗ÕāÅŃü»Ńé╣Ńā×Ńā╝ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½ŃüŚŃü”ŃüŠŃüÖŃü«Ńü¦ŃĆüŃā¼ŃéżŃāżŃā╝ŃāæŃāŹŃā½ŃüŗŃéēŃé╣Ńā×Ńā╝ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆŃāĆŃā¢Ńā½Ńé»Ńā¬ŃāāŃé»ŃüŚńĘ©ķøåńö╗ķØóŃéÆÕæ╝Ńü│Õć║ŃüŚŃüŠŃüÖŃĆé
ŃéĄŃā½Ńü«ńö╗ÕāÅŃéÆŃéżŃā®Ńé╣ŃāłŃü½Õżēµø┤ŃüŚŃüŠŃüÖŃĆéŃéĄŃā½Ńü«ńö╗ÕāÅŃéÆķØ×ĶĪ©ńż║Ńü½ŃüŚŃĆüŃéżŃā®Ńé╣ŃāłŃéÆĶĪ©ńż║ŃĆéŃüØŃüŚŃü”õ┐ØÕŁśŃĆé
ŃüÖŃéŗŃü©ŃĆüõĖĆńÖ║Ńü¦Õżēµø┤Ńü¦ŃüŹŃüŠŃüŚŃü¤ŃĆüń┤ĀµÖ┤ŃéēŃüŚŃüäŃā╝’╝üŃüéŃü©Ńü»ŃĆüŃéĄŃéżŃé║ŃéÆÕŠ«Ķ¬┐µĢ┤ŃüŚŃü¤ÕŠīŃü½ŃĆü”shift+ctrl+alt+w”Ńü¦õĖƵŗ¼µøĖŃüŹÕć║ŃüŚŃéÆŃüÖŃéīŃü░OKŃĆé
ŃüäŃüŗŃüīŃü¦ŃüŚŃéćŃüåŃüŗ’╝¤HPķüŗÕ¢ČŃāÉŃāŖŃā╝ŃéäÕ║āÕæŖŃāÉŃāŖŃā╝Ńü¬Ńü®ŃĆüµÖ«µ«ĄõĮ┐ŃüŻŃü”ŃüäŃéŗŃāÉŃāŖŃā╝ŃéĄŃéżŃé║ŃéÆĶżćµĢ░ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēõĮ£ŃüŻŃü”ńĮ«ŃüŹŃāåŃā│ŃāŚŃā¼Ńā╝ŃāłŃü©ŃüŚŃü”PSDŃāĢŃéĪŃéżŃā½Ńü½ŃüŚŃü”ŃüŖŃüæŃü░ŃĆüõ╗ŖÕŠīŃü«ŃāÉŃāŖŃā╝õĮ£µłÉŃü½µēŗķ¢ōŃüīŃüŗŃüŗŃéŖŃüŠŃüøŃéōŃéłŃüŁŃĆé
ĶżćµĢ░ŃéóŃā╝ŃāłŃā£Ńā╝ŃāēŃü©Ńé╣Ńā×Ńā╝ŃāłŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéƵ┤╗ńö©ŃüŚŃééŃüŻŃü©µźĮŃéÆŃüŚŃüŠŃüŚŃéćŃüåŃā╝’╝ü































ŃüōŃü«Ķ©śõ║ŗŃüĖŃü«Ńé│ŃāĪŃā│ŃāłŃü»ŃüéŃéŖŃüŠŃüøŃéōŃĆé