投稿コメント
夕焼けに木を配置するレタッチ。

レタッチポイント

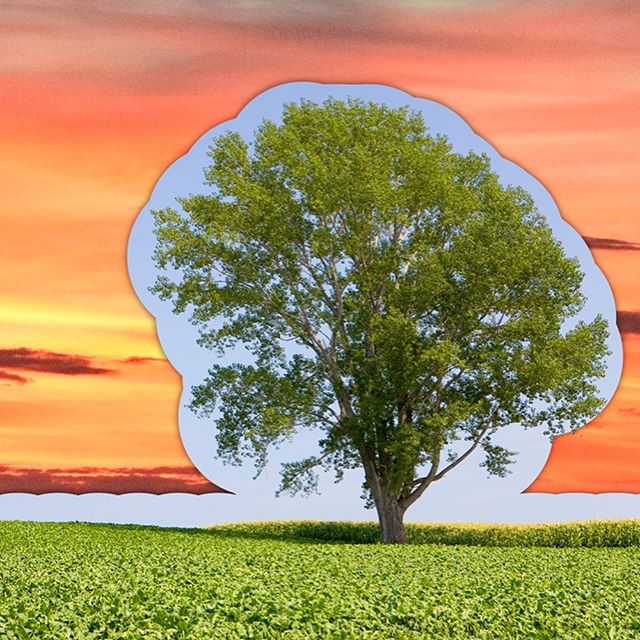
今回のレタッチ完成画像は上図です。夕焼けの背景に昼間の風景を設置して合成します。
WEB画像として使用するなら結構かんたんにレタッチできます。それでは簡単ですが手順をご紹介していきます。
ポイント1
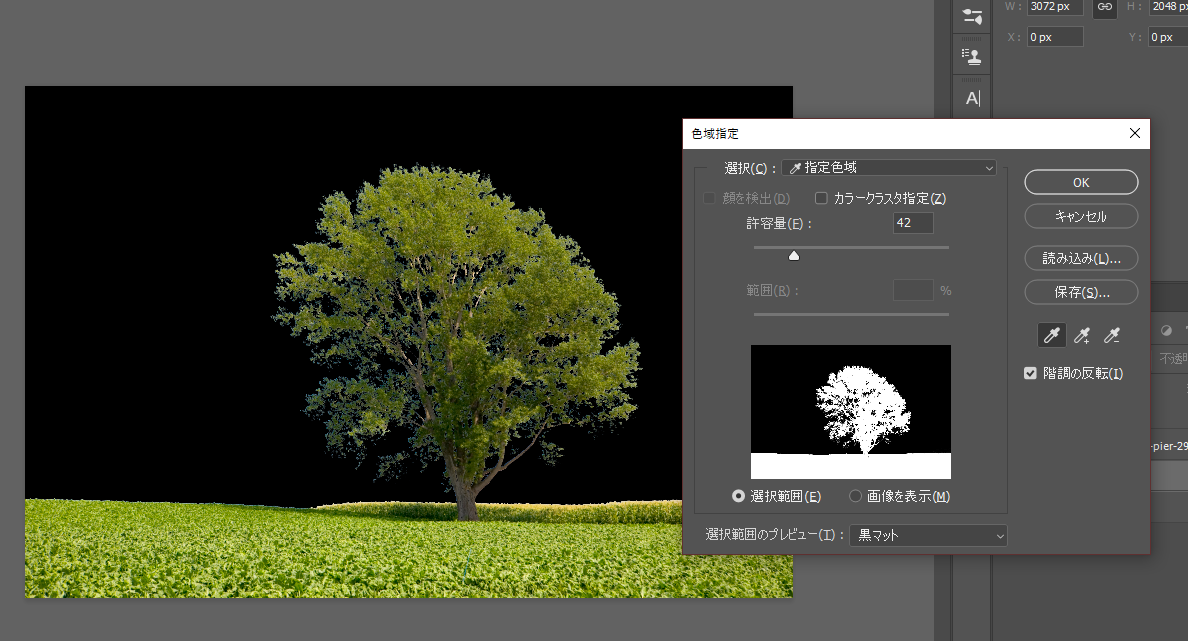
まずは配置する風景を切り抜きます。切抜きの方法は多くありますが、ここでは色域指定でパパっと抜いていきます。

プレビューを黒マット、階調の反転にチェックを入れると見やすくてやりやすいです。木の葉っぱがいい感じに抜ける程度に許容量を調節してください。
境界線近くは青空のフリンジがちょっと出ますが、次段階で調整するので問題ありません。「OK」を押したらマスクをかけましょう。
ポイント2

夕焼けの背景レイヤーの上に先程切り抜いたレイヤーを置きます。上図は、ただ置いただけなので違和感ありますね。
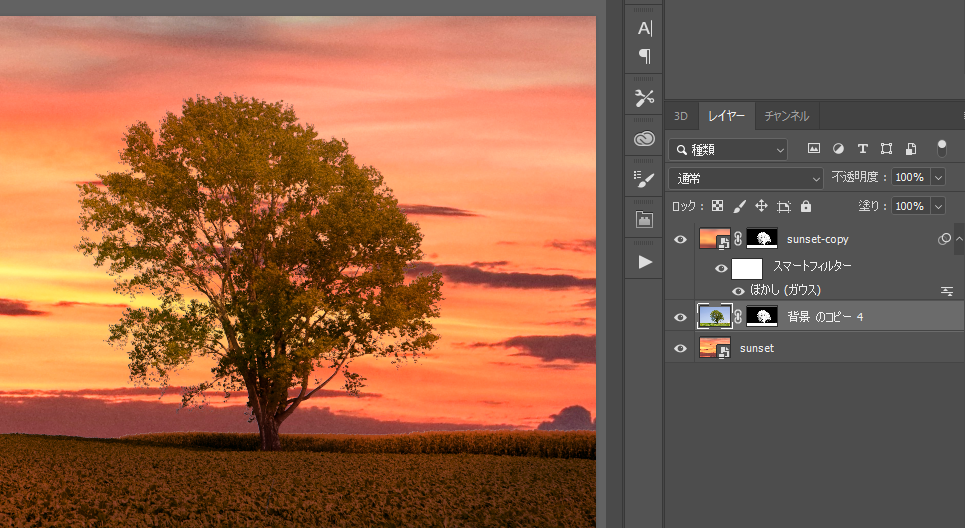
夕焼けに馴染ませるように切り抜いたレイヤーの上に夕焼け背景レイヤーをコピーします。

次にコピーしたレイヤーにぼかしを与えてグラデーションっぽくします。(上図)
そして、このレイヤーに切り抜いた風景の選択範囲でマスク。マスクしたら「乗算」にしましょう。

「乗算」にすると上図のように馴染みますね。
ポイント3
ここまでくれば後は仕上げですね。背景の光源を意識しながら、木の葉っぱに若干明るさや暗い感じを与えていきましょう。
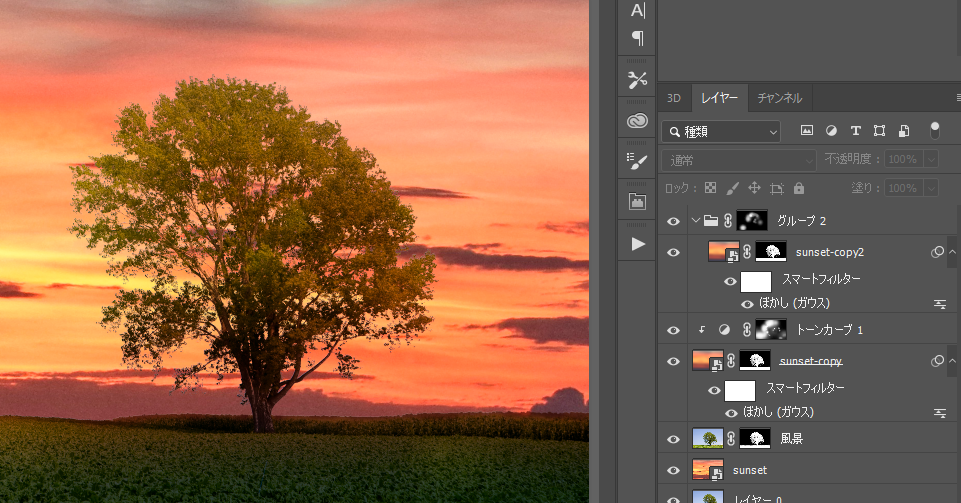
やり方は、これも多々ありますがトーンカーブで明暗を使い分けたりでしょうかね。私は、夕焼け背景をぼかしたレイヤーを複製して「スクリーン」にして、光があたる部分をマスクして仕上げました。
ちょっと汚いですが、下図のような感じです。ごちゃごちゃしてます。

最後に
合成レタッチ系は、経験だと思ってます。光源の位置や配置したレイヤーが浮かないように上手く馴染ませると良いでしょう。また、馴染ませたうえで「カラールックアップ」などで再調整も良いかもしれないですね。










































この記事へのコメントはありません。