こんにちは、zakkです。みなさん、ヤフオクって使ったことありますか?zakkは、個人運営のECサイト(楽天・Yahoo・amazon)店長でもあるのですが、ヤフオクにも出品してます。
ヤフオクは大手モールと違い、管理システムなど個人出品では無いに等しいので出品や落札取引などちょっと面倒なのですが、なかなか売上げてくれます。
但し、この売上げもただ普通に出品していただけでは上がらず、しっかりとした見栄えの良いページ作りが必要です。
今日は、ヤフオクで使えるHTMLのテンプレートを紹介します。
ヤフオクの商品説明を綺麗にして売上UPを目指そう!
商品説明ページとは?
商品説明とは、商品の状態や魅力をアピールできる唯一の場所です。ヤフオクでは通常3枚の画像を登録することが可能ですが、商品説明を上手く利用することで、最大10枚までの画像をみせることが可能となります。その為、ヤフオクの商品説明欄は、非常に重要な場所です。
なお、ここではHTMLタグを使用した商品説明を作成いたします。HTMLタグを使用することでより見やすいページを作ることができます。
商品説明ページに画像を貼り付けよう
商品説明ページには画像をレンタルサーバーなどにアップし画像参照することで最大7枚貼り付けることが可能です。その際注意点として、サーバーが画像の直リンクを禁止しているかどうかを確認することが必要です。無料のレンタルサーバーなどは直リンクを禁止しているところが大半ですので、ご注意ください。
画像の参照は、HTMLタグを使用し呼び出すことが表示が可能です。
<img src="http://〇〇〇.com/〇〇〇.jpg" />
PCでもスマホでもアプリでも綺麗に表示
ここがポイントです。2016年1月現在ヤフオクは、パソコン・スマホ・アプリと3つの媒体で運用されております。しかしHTML登録フォームは1つしかありませんので、それぞれに最適化した表示にすることは難しく、またパソコンでは使えるタグがアプリでは使えないなど制約もあります。※ヤフーでは使用できるタグが一部公開されてますが全てではありません。
zakkがテンプレートとして使用しているポイントは、3つです。
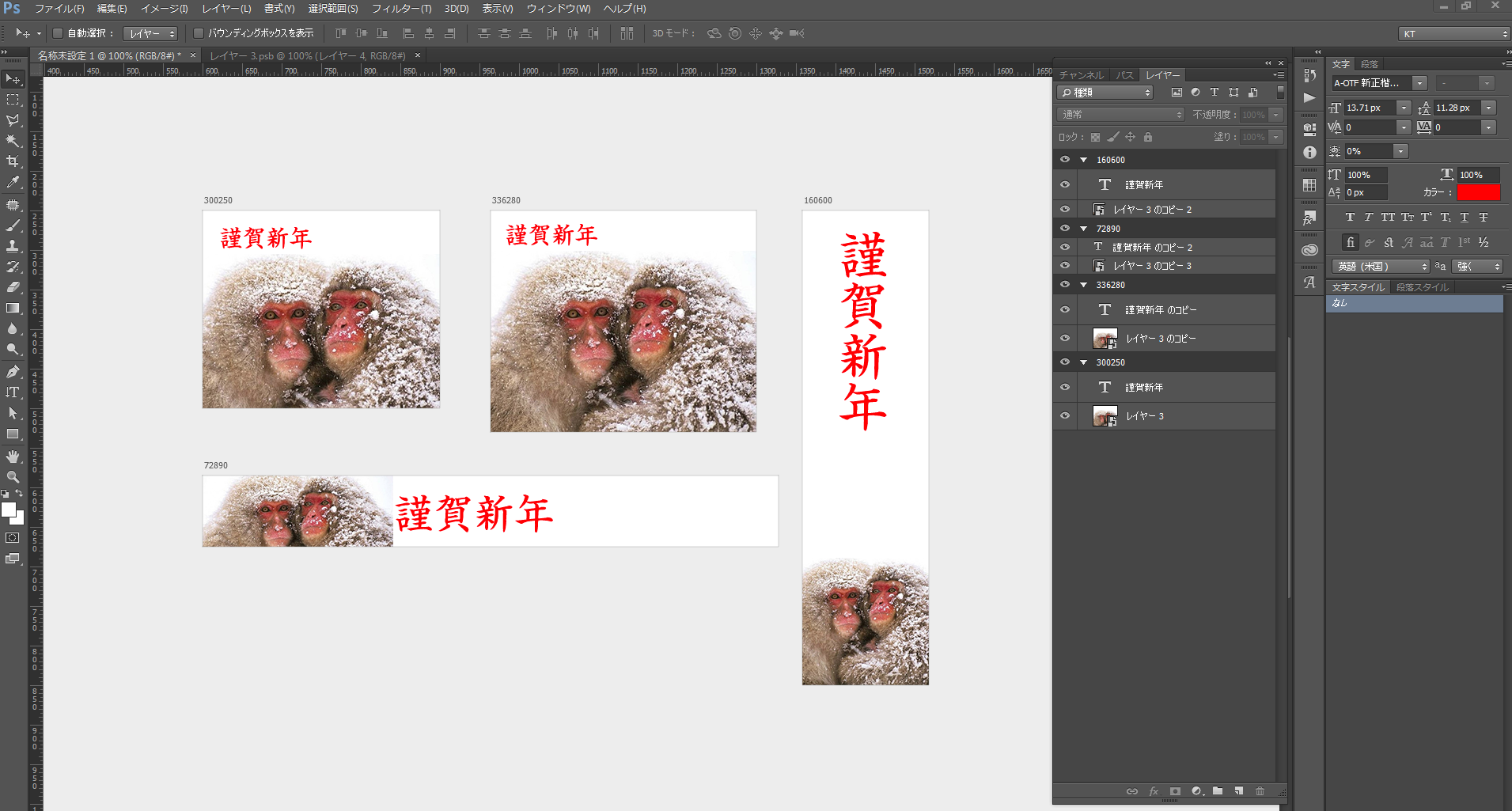
- 画像もテキストBOXも横幅を600ピクセルとする。
- 文字は見やすくしっかり余白をとる。
- テーブルは1カラム(1行1列)で作る。
まず、600ピクセルに固定する理由は、画像サイズ(容量)を抑える為です。読みこむ容量は極力減らすことが重要ですが、小さすぎるでは魅力が半減してしまうでしょう。また逆に大きすぎると読込に時間がかかるため離脱率が高くなるおそれがあります。パソコンなら気にすることはないでしょうが、ヤフオクはスマホでも同じ商品説明のHTMLを使用しますので、600ピクセルが妥当と考えております。
次に文字・余白について。ヤフオクの使用できるHTMLタグには制限があり、またCSSなどは使用できません。その為、昔ながらのtableタグを上手く使い配置します。
最後にテーブルの行列数について。最初パソコンを基点に作った時、2カラム(〇行2列)にしたのですが、スマホで閲覧すると非常に見づらくなったため、zakkは1カラムを推奨します。
HTML
それでは、ヤフオクのテンプレート備忘録です。
※追記:ヤフオク!常時SSL(AOSSL)対応にともない、外部画像の格納・参照先はhttpsから始まるサーバーにしましょう。
<center>
<img src="https://〇〇〇.com/img.jpg" width="600"><br />
<img src="https://〇〇〇.com/img.jpg" width="600"><br />
<img src="https://〇〇〇.com/img.jpg" width="600"><br />
<img src="https://〇〇〇.com/img.jpg" width="600"><br />
<img src="https://〇〇〇.com/img.jpg" width="600"><br />
<img src="https://〇〇〇.com/img.jpg" width="600"><br />
<img src="https://〇〇〇.com/img.jpg" width="600"><br /><br />
<table width="600" border="0" cellspacing="1" cellpadding="10" bgcolor="#c0c0c0">
<tbody>
<tr>
<th bgcolor="#2678b7" align="center"> <font color="#FFFFFF">商品タイトル</font> </th>
</tr>
<tr>
<th bgcolor="#ddedff" align="center"> <font color="#222222">商品説明</font> </th>
</tr>
<tr>
<td bgcolor="#FFFFFF" align="left">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<br>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</td>
</tr>
<tr>
<th bgcolor="#ddedff" align="center"><font color="#222222">配送方法</font></th>
</tr>
<tr>
<td bgcolor="#FFFFFF" align="left">定型外郵便 / ヤマト運輸 / 佐川急便</td>
</tr>
<tr>
<th bgcolor="#ddedff" align="center"><font color="#222222">備考</font></th>
</tr>
<tr>
<td bgcolor="#FFFFFF" align="left">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<br>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</td>
</tr>
</tbody>
</table>
</center>
centerタグでコンテンツを中央寄せにし各TDタグにalign=”left”を指定し左寄せにします。CSSは使用できませんので、tableには背景色を設け、cellspacing=”1″でボーダーを表現。cellpadding=”10″で各セルの余白を指定し可読性を高めます。
参考イメージ
下記がイメージとなります。画像は7枚まで設置できます。横幅を固定することで、パソコンでもスマホでも遜色なく閲覧可能です。

| 商品タイトル |
|---|
| 商品説明 |
| テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
| 配送方法 |
| 定型外郵便 / ヤマト運輸 / 佐川急便 |
| 備考 |
| テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト |
最後に
画像の横幅とテーブル幅に相違がある場合、パソコンとスマホのブラウザでは、centerタグが効くので問題無いのですが、アプリではcenterが機能せず、左寄せになります。その場合横幅が大きい方がコンテンツ幅の基準となります。見た目てきにも崩れてるのが分かるので、画像とテーブルの幅は統一しましょう。
商品説明はHTMLタグ制限や編集がややこしい為、作り込んでいる人はあまりいません。そのため綺麗に商品ページを作ってあげれば、効果は出てきやすいと思います。
こんな記事で恐縮ですが、どなたかの役に立てれば幸いです。

































とてもわかり易く、素人からみても良く出来ておる説明と全体構成だと思いました
大事に使わせていただきます、有難うございました。